Vanaf september is Mobile-first index de standaard
Zoekmachinegigant Google werkt al geruime tijd aan de zogeheten Mobile-first indexing. Begin deze maand heeft Google aangekondigd dat vanaf september 2020 alle websites mobile-first geïndexeerd gaan worden. Betekent dat je als websitebeheerder nu in de startblokken moet staan? Tijdvooreensite legt uit wat de mobile-first index precies inhoudt en of je zelf actie moet ondernemen.
Wat houdt de mobile-first index in?
Anno 2020 worden veel meer zoekopdrachten in Google uitgevoerd via een mobiel apparaat dan pakweg 10 jaar geleden. Momenteel is ongeveer de helft van alle zoekopdrachten via een smartphone of tablet en dat zal in de toekomst alleen maar meer worden. Voorheen gebruikte Google altijd de desktop variant van websites voor het samenstellen van de organische zoekresultaten. Maar door de de stijgende lijn van het mobiele gebruik, wil Google nu de mobiele versie van websites als uitgangspunt nemen voor de rangschikking van zoekresultaten. Met de wijziging wil Google voorkomen dat mensen met hun smartphone via de zoekmachine terechtkomen op een website die niet gebruiksvriendelijk is óf veel minder content heeft dan de desktop versie.
Met de mobile-first index wordt de mobiele variant als de primaire versie van jouw website gezien.
Bij de mobile-first index kijkt Google dus eerst naar de mobiele variant en laat deze ook zwaarder meewegen bij de ranking. Mobile-first betekent zeker niet mobile-only. Is jouw website niet te bekijken via een smartphone? Dan kan de desktopsite nog steeds in de index van Google worden opgenomen. Je hoeft niet bang te zijn dat jouw website volledig uit Google verdwijnt. Het is uiteraard wel raadzaam om een mobielvriendelijke versie voor jouw website te hebben. Tijdvooreensite biedt jou een mobielvriendelijke website voor een vriendelijke (eenmalige) prijs van €649.
Ik wil een mobielvriendelijke website
Mobielgerichte indexering is niet nieuw
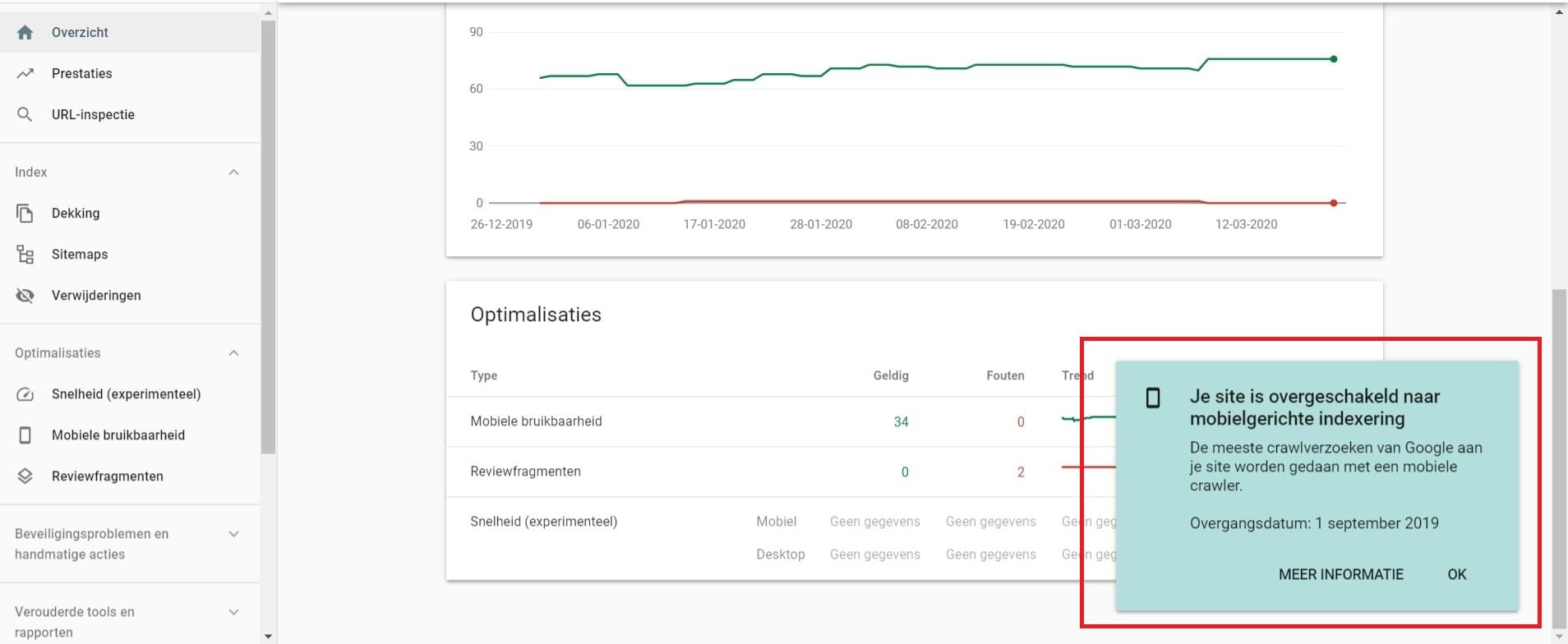
De kans is groot dat de term je al erg bekend in de oren klinkt. Dat is niet zo gek, want de zoekmachinegigant begon in 2016 al met de testfase. En in 2018 werd langzaam gestart met het migreren van websites naar de mobile-first indexing. Wellicht heb je hiervan zelfs een melding gehad (zie afbeelding 1). Vanaf september 2020 zullen alle websites mobile-first geïndexeerd gaan worden. Tip: In de Search Console kun je zien of jouw website al is overgeschakeld naar mobielgerichte indexering.

Moet ik nu actie ondernemen?
Iedereen met een responsive website (dus ook Tijdvooreensite klanten) hoeft in principe geen actie te ondernemen. Bij websites met een responsive design is de content op mobiel, desktop en andere apparaten namelijk over het algemeen identiek. Maar let op, ook bij een responsive website kunnen er verschillen zitten in de desktop en mobiele variant. Hoe zit dat? Het is mogelijk om bepaalde content te verbergen voor apparaten met een beeldscherm dat minder breed is dan een zelf-te-bepalen aantal pixels. Bijvoorbeeld omdat je simpelweg mobiele gebruikers niet wil lastig vallen met enorme lappen tekst waarbij dat op een laptop geen probleem is.
Om jouw website helemaal klaar te maken voor de mobile-first indexing, is het belangrijk om voor de desktop en mobiele versie dezelfde content, meta data en structured data te gebruiken. Dit betekent dat indien je een aparte mobiele URL (zogenaamde ‘m-dot’ URL's) hebt, je veel meer aanpassingen moet doorvoeren om beide versies gelijk te maken.
Maak jouw website écht mobielvriendelijk
Het is echter wel raadzaam om jouw website, óók als deze geheel responsive is, zo gebruiksvriendelijk mogelijk te maken voor mobiele gebruikers. Dit kun je doen op de volgende manieren:
Zorg voor een supersnelle website
De snelheid van jouw website is erg belangrijk. Dit geldt al voor de desktop variant, maar nog meer voor de mobiele versie. Waarom? Trage websites zijn een echte no-go, zowel voor mensen als voor Google. De laadsnelheid wordt dan ook als ranking factor gebruikt. Er zijn enkele factoren die de laadtijd van je site beïnvloeden. Denk hierbij aan de codes en afbeeldingen. Dit laatste kun je zelf (als niet-webbouwer) aanpakken. Door zo min mogelijk zware bestanden of afbeeldingen op je website te plaatsen, houd je de laadtijd optimaal. Bekijk in dit blog hoe je afbeelding bewerkt om deze website-proof te maken.
Benieuwd naar je eigen sitesnelheid? Via de tool PageSpeed Insights van Google kun je de laadsnelheid van een pagina testen.
Check alle klikbare elementen
Het scherm van een smartphone is kleiner dan het beeldscherm van een desktop. Daarbij gebruik je op mobiel je vinger in plaats van een muis (of touchpad) om dingen te selecteren. Met je vingers is het lastiger om heel precies iets aan te klikken. Zorg daarom dat alle klikbare elementen, zoals interne links en buttons, niet te dicht op elkaar staan zodat ze ook werken voor mobiele bezoekers.
Het is handig om al deze zaken zelf goed door te lopen, maar houdt in gedachten dat Google met een schuin oog meekijkt. Indien je een Google Search Console account hebt, krijg je een melding van eventuele issues. Tevens is in de Search Console in het tabje Mobiele Bruikbaarheid zichtbaar welke pagina's van je website problemen met gebruiksgemak opleveren wanneer deze pagina's worden bekeken op een mobiel apparaat. Je hebt dus de zekerheid dat je niet iets over het hoofd ziet. Heb je nog geen kennis gemaakt met deze handige tool van Google? In dit blog lees je alle belangrijke features van de Search Console en hoe je een account aanmaakt.
Is jouw website klaar voor de Mobile-first indexing?
Heb je nog geen mobielvriendelijke website of is je huidige website aan een upgrade toe? Bij Tijdvooreensite helpen we je graag aan een responsive website die perfect werkt op desktop én mobiel. Neem contact met ons op om de mogelijkheden te bespreken of vraag direct een gratis demo aan.
Contact opnemen Ik wil een gratis demo
Terug naar overzicht