How to: een Instagram feed op je website plaatsen
Anno 2020 heeft Instagram een serieuze plek verworven in de online marketingstrategie van bedrijven. Visuele content scoort. Daarbij kun je als bedrijf middels hashtags jouw zichtbaarheid enorm vergroten. Trakteer jij je volgers op de mooiste kiekjes op jouw zakelijke Instagram-account en wil je deze posts ook graag terugzien op je website? Lees dan snel verder!
Spice up your website met een Instagram-integratie
Eerlijk is eerlijk; zo’n overzicht van perfect gestylde foto’s op je website ziet er fantastisch uit. Een Instagram feed op je website kan in de eerste plaats de boel visueel gezien naar the next level brengen. Maar zo’n feed heeft meer te bieden dan alleen een mooi plaatje. Het eerste voordeel is dat een Instagram feed op je website wat extra verkeer naar je social media kanaal kan leiden. Daarbij neemt een feed je aardig wat werk uit handen. In plaats van dat je elke keer handmatig de fotoalbums op je website bijwerkt, gebeurt dit nu geheel automatisch. Tot slot geeft een overzicht van je Insta tijdlijn jouw website een unieke en persoonlijke touch. Staat jouw zakelijke Instagram vol met user-generated content van enthousiaste klanten? Good for you! Met een feed kun je deze authentieke foto’s naar je website brengen. Als dat geen goede promotie is…
Met de online grafische designtool Canva creëer je eenvoudig een onweerstaanbare Instagram tijdlijn. Met hippe sjablonen, stickers en teksten kun je Instagram-verhalen en berichten maken die eruit zien om door een ringetje te halen. Check ons blogitem over Canva voor meer info.
Hoe krijg ik mijn Instagram tijdlijn op mijn website?
Op het internet zijn aardig wat online tools te vinden waarmee je jouw Instagram-feed met een paar muisklikken transporteert naar je website. Tijdens ons onderzoekje kwamen we vooral freemium software tegen. Hierbij kun je in de basis wel kosteloos jouw Instagram posts op je site tonen, maar zodra je gebruik wilt maken van extra functies moet je betalen. Bij enkele tools viel het aantal gratis customize mogelijkheden tegen of linkte de posts naar de tool zelf in plaats van naar je eigen Instagram tijdlijn. Met name dat laatste is niet handig wanneer je meer verkeer naar jouw Instagram wilt.
Bij Tijdvooreensite werden we het meest enthousiast van de tool Curator.io; een zogeheten Social Media Aggregator waarmee je berichten van verschillende social media kanalen kan weergeven in één aanpasbare feed. Binnen 3 stappen creëer je een responsive Instagram-feed op je zakelijke website:
- Registreer je gratis voor de Instagram feed software
Eerst maak je een gratis account aan bij Curator. Het is goed om te weten dat de kosten altijd €0 blijven. Tenzij je gebruik wilt maken van extra veel features. Dan kun je jouw account tegen betaling upgraden. Maak nu verbinding met je social media accounts.![]()
- Customize jouw feed
Is het aanmaken van een account gelukt? Dan kun je jouw Instagram feed customizen. Wijzig bijvoorbeeld het aantal getoonde posts, de achtergrondkleur van de posts en de tekstkleur. Met de betaalde versie heb je zelfs nog meer customize mogelijkheden.![]()
- Implementeer de code in jouw website
De Curator tool rolt een embed code uit die je simpelweg in het contentmanagementsysteem (CMS) van jouw website plakt. Doe dit in het HTML-gedeelte van de gewenste pagina.![]()
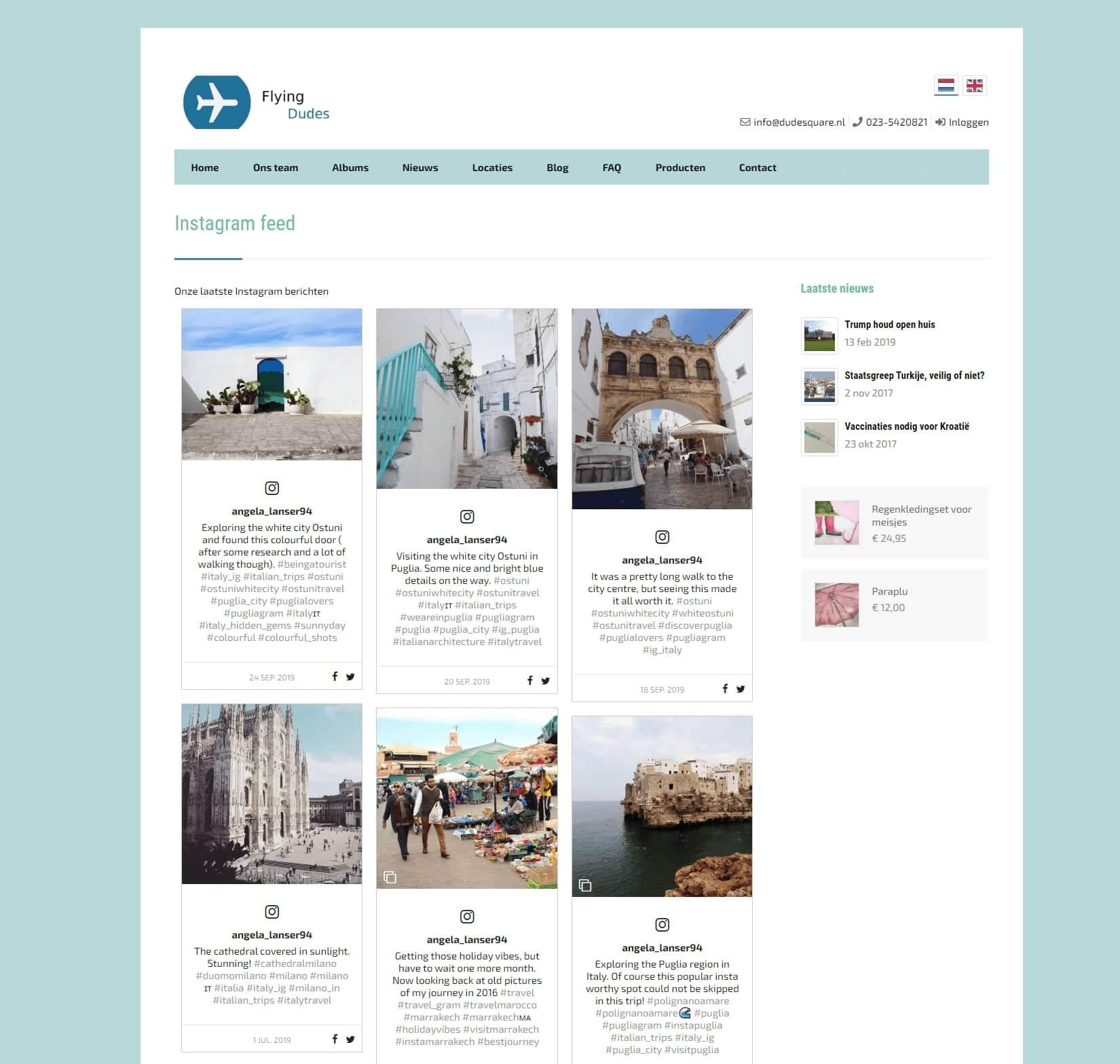
Jouw Instagram-feed kan er dan als volgt uitzien (wij hebben de vakantiekiekjes van onze copywriter gebruikt):

Voordelen van Curator.io:
- De basisversie is en blijft altijd gratis
- De gratis versie biedt voldoende customize mogelijkheden
- De tool gebruikt een lichtgewicht broncode
- Curator.io gebruikt Javascript i.p.v. iFrames wat het SEO-vriendelijk maakt
- De social media feed is geheel responsive
- De tool heeft een intuïtieve interface en is eenvoudig in gebruik
- Te gebruiken voor Instagram, Facebook, Twitter, Pinterest, Tumblr, Flickr, LinkedIn en YouTube
- Toont de omschrijving en hashtags bij elke Instagram post
Goed om te weten: Curator is een externe partij. Tijdvooreensite is niet verantwoordelijk voor de plug-in.
De customize mogelijkheden
Wat betreft het aantal gratis customize opties steekt Curator met kop en schouders boven andere tools uit. De tool biedt voldoende mogelijkheden om de look van jouw instagram feed te wijzigen zodat deze beter bij je website aansluit of aan je wensen voldoet. We zetten de belangrijkste customize mogelijkheden van de gratis versie op een rij.
- Wijzig het aantal getoonde posts
- Wijzig de breedte van de posts
- ‘Laad meer’- knop aan/uit zetten
- Wijzig de achtergrondkleur van jouw berichten
Last but not least kun je zelf bepalen welke foto's wel/niet in de feed worden opgenomen. Handig als er een Instagram foto tussenzit waar je toch niet helemaal happy mee bent. De betaalde versie van Curator biedt meer customize opties. Hierbij kun je denken aan het wel of niet tonen van het aantal likes en het wijzigen van de lay-out van jouw Instagram tijdlijn. In de onderstaande afbeelding zie je een overzicht van de maandelijkse kosten van de verschillende Curator abonnementen.

100% responsive
Het is goed om te weten dat elke Instagram feed, gegenereerd door Curator, volledig responsive is. Dit betekent dat jouw Instagrammable content altijd perfect getoond wordt op alle formaten beeldschermen. Op een kleine smartphone komen de Instagram foto’s netjes onder elkaar te staan. Op desktop zullen circa 3-4 naast elkaar getoond worden.
Loop je zelf niet zo warm voor onze best choice? Kijk dan of de tool EmbedSocial of Snapwidget beter bij je past.
Een enkele Instagram post op je website
Soms wil je gewoon één Instagram kiekje op je website delen waar je enorm trots op bent. Naast het delen van je complete tijdlijn, is het ook mogelijk om een enkele post op je site te tonen. Hiervoor heb je géén online tool nodig. Tijdvooreensite vertelt hoe je het voor elkaar krijgt:
- Ga naar je Instagram account en klik op de foto die je op je website wilt uitlichten.
- Klik op de drie puntjes aan de rechterzijde.
- Kies voor insluiten en klik op insluitcode kopiëren.
- Open jouw CMS en ga naar de webpagina waar je het Instagram bericht wilt hebben.
- Ga naar de broncode (het HTML gedeelte) en plak hier de insluitcode.
Hulp nodig?
Wil je een Instagram feed op jouw Tijdvooreensite website, maar kom je er zelf niet uit? Neem contact met ons op, we helpen je graag uit de brand.
Terug naar overzicht