Waarom een snelle website belangrijk is
Een goede website is goed vindbaar in zoekmachines, is veilig, heeft een duidelijke indeling en laadt net zo snel als Max Verstappen rijdt. De laadtijd wordt echter door veel ondernemers onderschat. Een trage website brengt veel meer nadelen met zich mee dan enkel gefrustreerde bezoekers. Zo wordt een lange laadtijd gezien als een ware conversiekiller omdat ruim 40% na 3 seconden al afhaakt. In dit artikel lees je meer over het belang van een snelle website en welke factoren invloed hebben op de website snelheid. Ook laat Tijdvooreensite zien met welke gratis tools je zelf de snelheid van je website kunt meten.
De impact van de laadsnelheid
De snelheid van je website heeft invloed op belangrijke zaken als conversieratio’s, gebruikerservaring en je positie in zoekmachines. Dit maakt het absoluut de moeite waard om hier wat aandacht aan te besteden. Zie een snelle website dus niet als een nice to have, maar als een need to have.
Lang wachten zorgen voor slechte user experience
Voor de gebruiker is de snelheid van je website erg belangrijk. Niemand houdt immers van wachten. Bij een tandartsbezoek kan men wel wat geduld opbrengen, maar op het internet zijn we na drie seconden weg. Een trage website zorgt voor ergernis. Dit resulteert in hogere bounce rates en kortere bezoeken op je website. Door je website sneller te maken, verbeter je de gebruikerservaring ofwel user experience van je website.
‘’Heb je een trage website? Dan is het waarschijnlijker dat een bezoeker je website voortijdig verlaat zonder enige actie te hebben uitgevoerd’’
Meer snelheid = meer conversies
Je hebt het vast wel eens meegemaak; je bezoekt een webshop waarbij het eeuwen duurt voordat de foto’s van de producten zichtbaar zijn. Knap irritant natuurlijk. Je hebt je zinnen gezet op een specifieke pannenset en wil deze graag vandaag bestellen voor de housewarming van je beste vriendin. Maar na een minuut wachten is je geduld toch echt op. Je klikt de ongeladen pagina weg en zoekt naar een andere site met dezelfde pannenset. Een snelle laadtijd had ervoor kunnen zorgen dat je wél dat item in je winkelmandje had geplaatst.
Hoe langer de laadtijd van een pagina, hoe groter de kans dat de bezoeker afhaakt. Met name bij webshop-eigenaren heeft een trage laadtijd grote financiële gevolgen. Zo kan 1 seconde vertraging al resulteren in een conversie-verlies van 7%. Bij een webshop die dagelijks €10.000 omzet genereert, zou dit €2.500.000 verlies in omzet per jaar kunnen veroorzaken (Bron: Neil Patel). Ook zoekmachinegigant Google heeft onderzoek (2020) gedaan naar de impact van laadtijd op de conversieratio. Het verkorten van de laadtijden van mobiele sites met slechts een tiende van een seconde resulteerde in significante verbeteringen. Voor de detailhandel stegen de conversieratio's met 8,4% en reiswebsites zagen een stijging van ruim 10,1% in verkopen.
Nog niet overtuigd van de impact van pagina-laadtijd op het conversiepercentage? Check het blog van Content King met 10 case studies van o.a. TUI en Vodafone waarin te zien is dat elke milliseconde een verschil kan maken.
Ook Google houdt van snel
Bij Google Staat de user experience van websites voorop (dit klinkt sympathiek, maar uiteindelijk is dit geheel eigenbelang). Hoe trager een website, hoe slechter de gebruikerservaring is voor de bezoeker. Om deze reden zal Google snelle websites hoger in zijn zoekresultaten tonen dan trage websites.
‘’Snelheid is een belangrijke Google Ranking factor’’
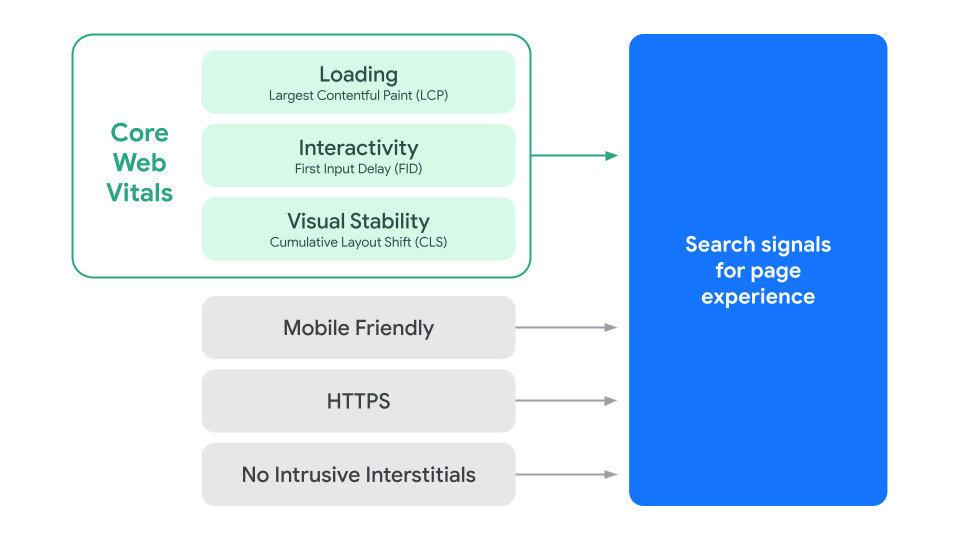
Met de introductie van de Core Web Vitals (zie afbeelding 1) in mei 2021 weegt de user experience nu nog zwaarder in de rangschikking van zoekresultaten. Deze zogeheten Core Web Vitals bestaan uit interactiviteit, stabiliteit én laadprestaties. Bij de laadprestaties draait het vooral om de Largest Contentful Paint (LCP). Deze metric heeft betrekking op hoe lang het duurt voordat het belangrijkste contentdeel van de pagina geladen is. De focus ligt hierbij op de content boven de vouw. Dit kan een video zijn, een slider of een groot tekstblok. Meer weten over de Largest Contentful Paint? Check dan dit artikel (in het Engels) van Google.

Hoe langer het duurt voordat de LCP is ingeladen, des te lager je score. Voor een ‘goede LCP score’ moet je mikken op een maximum van 2,5 seconden. Zit je boven de 4 seconden? Dan scoor je een onvoldoende en is er werk aan de winkel. Je kunt je eigen LCP-score controleren via Google PageSpeed Insights.
De ideale laadtijd
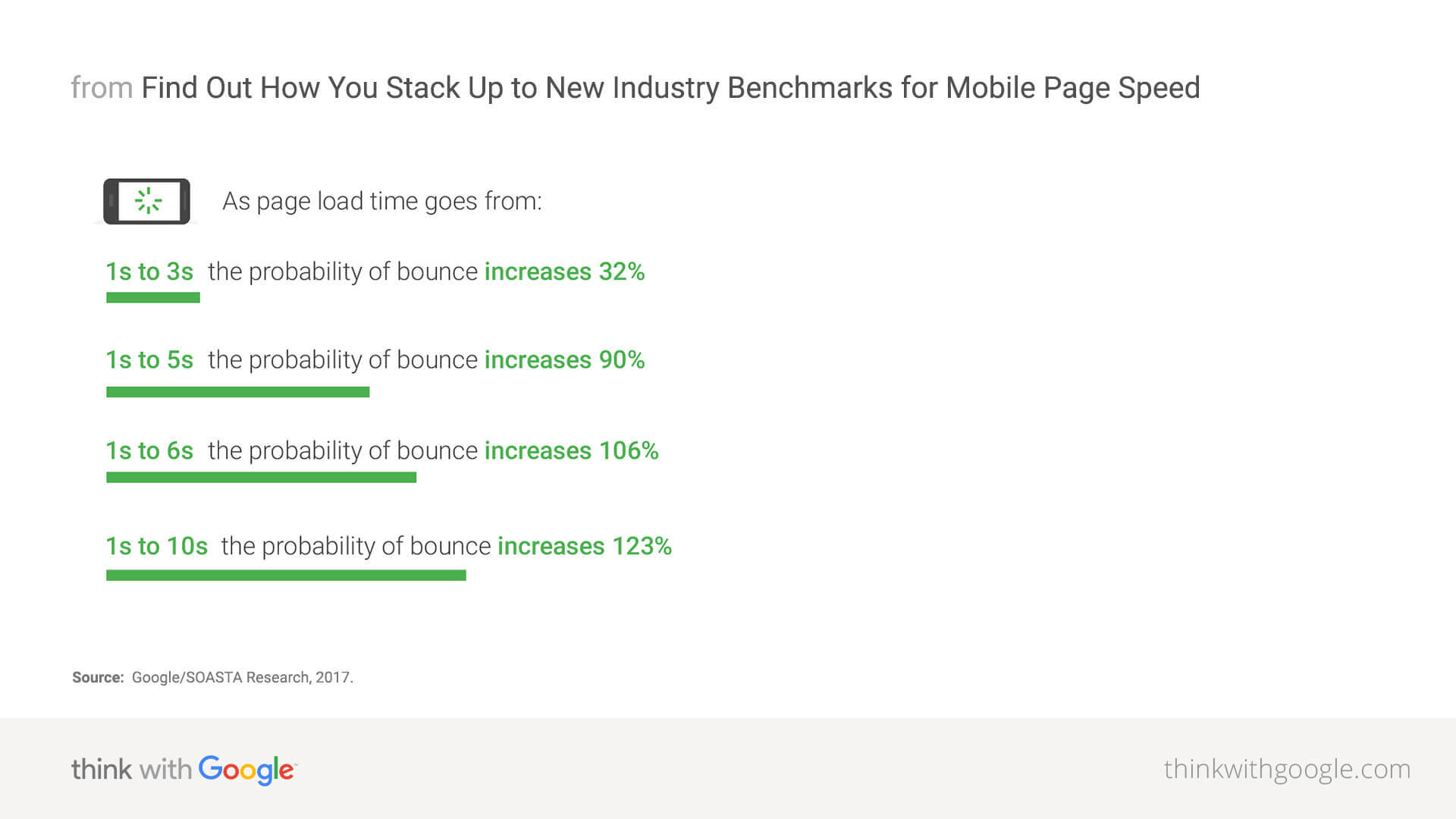
‘Snel, sneller, snelst’ is dus het credo, maar hoe snel moet jouw website dan zijn? Specifieke richtlijnen zijn er niet. Wel beveelt Google een pagina-laadtijd aan van maximaal 1 tot 2 seconden. Na deze seconden verliezen bezoekers hun geduld en zijn zij geneigd om de pagina te verlaten. Volgens een onderzoek van Google stijgt het percentage bezoekers dat de website direct verlaat met ruim 32% bij een laadtijd van 3 seconden (zie afbeelding 2).

‘’Kun je tussen het laden van een pagina door een kop thee zetten, dan begrijp je dat er winst te behalen valt. ‘’
Welke factoren hebben invloed op de laadtijd?
In grote lijnen zijn er vier factoren die een effect hebben op de laadtijd van je website. Sommige factoren heb je helemaal zelf in de hand, andere minder of zelfs helemaal niet:
Hosting
Een snelle website begint met goede hosting. Het heeft immers weinig zin om van je website een racewagen te maken als de onderliggende hostinginfrastructuur tergend langzaam is. Let daarom bij het kiezen van webhosting op snelheid en capaciteit. Een goede hosting provider maakt gebruik van de beste hardware met snelle verbindingen en zorgt dat er niet honderden websites op één server staan. Staan websites op een server ‘te dringen om een plekje’, dan is dit over het algemeen nadelig voor jouw laadsnelheid. Doorgaans betaal je iets meer voor snelle, top notch servers, maar dit verdient zich op de lange termijn terug.
Ook de locatie van de server kan een verschil maken. Bij een lokale server kunnen bestanden sneller opgeroepen worden dan dat de server ergens in Amerika zou staan. Het resultaat: een website die vlotter inlaadt.
Techniek
Hoe jouw website gebouwd is, heeft een grote invloed op de websitesnelheid. Door technische aspecten zoals CSS (programmeertaal die zorgt voor de opmaak), Javascript, plugins en andere HTTP-verzoeken te optimaliseren, kun je uiteindelijk veel winst behalen. Een veelgebruikte manier van webbouwers is het compacter maken van CSS en Javascript bestanden. Hoe kleiner deze bestanden zijn, hoe eerder de pagina ingeladen wordt.
‘’Afbeeldingen, video’s en (onnodige) CSS en Javascript hebben veel invloed op de website snelheid’’
Daarnaast kun je simpelweg ongebruikte websitefunctionaliteiten verwijderen. Heb je bijvoorbeeld een Wordpress website met plugins of thema’s die je eigenlijk niet nodig hebt? Dan is het wellicht tijd om een grote schoonmaak te houden. Overbodige plugins en scripts maken je website onnodig traag en dat is natuurlijk zonde!
Content
Naast hosting en techniek heeft ook de content op de website invloed op de laadsnelheid. Bij content kun je denken aan video’s, afbeeldingen en PDF-bestanden. Heb je als website-eigenaar toegang tot je eigen website middels een CMS? Dan kun je zelf flink aan de bak om verbeteringen door te voeren op contentgebied. Verderop in dit blog lees je hoe je jouw website in de turbostand zet.
Netwerk
De laatste factor is de internetverbinding van jouw bezoekers. Als website-eigenaar heb je hier geen in principe invloed op, maar het is wel iets om in je achterhoofd te houden.
Hoe test ik de snelheid van mijn website?
Benieuwd naar hoe het met de laadsnelheid van jouw website gesteld is? Op het internet zijn verschillende gratis tools te vinden om de snelheid van je website te meten. De meest bekende is Google PageSpeed Insights. De tool laat de performance voor smartphones en desktops apart van elkaar zien (handig!). Bovendien krijg je inzicht in wat je kunt doen om de snelheid te verbeteren. Let wel, de tips zijn vaak van zeer technische aard. Andere goede tools om de snelheid van je website te testen zijn Pingdom en GTmetrix.
Waar wij op letten bij het maken van websites
Hoe de website is opgebouwd heeft erg veel invloed op de laadtijd. Om deze reden zijn onze website templates technisch en visueel geperfectioneerd. Bij Tijdvooreensite schrijven we het merendeel van de code zelf waardoor deze netjes en compact is opgebouwd.
Hoe wij een snel ladende website bouwen:
- Database optimalisatie en caching
- Gzip-compressie van de server response
- Door zoveel mogelijk code zelf te schrijven
- Het verkleinen van de CSS en JS (minify en compress)
- Het gebruik van cache in de browser en op de server
- Websites hosten op snelle en lokale servers
Het verkleinen van de CSS en JS
Het ontwerp en functionaliteit van een website worden bepaald door CSS-bestanden (ontwerp) en JavaScript-bestanden (functionaliteit). Deze bestanden bestaan uit eindeloos lange codes die aan de browser vertellen hoe de website eruit moet komen te zien. Bij Tijdvooreensite comprimeren wij automatisch de CSS- en Javascript-bestanden zodat deze sneller door de browser ingeladen kunnen worden.
Lokale hosting
Voor de hosting van onze website maken we gebruik van snelle, lokale servers. Deze servers staan niet in Amerika, maar lekker dichtbij in datacenters in Amsterdam en Haarlem. Het lokale karakter van de servers komt de laadsnelheid van onze website ten goede.
Het gebruik van cache
Tijdvooreensite maakt gebruik van browser en server caching om ervoor te zorgen dat websites sneller laden. Dit betekent dat wanneer een bezoeker een webpagina voor de tweede keer opvraagt, de browser en server lokaal opgeslagen bestanden tonen in plaats van deze helemaal opnieuw in te laden.
Snelheid website verbeteren; het heft in eigen hand
Hoe langzaam of snel je website is, ligt grotendeels in de handen van jouw webbouwer. Toch zijn er dingen die je zelf kunt doen om je website smooth te houden. Zo valt er op contentgebied (zoals we eerder in dit artikel vermeldden) echt wel wat te winnen. Wanneer je nieuwe afbeeldingen of bestanden toevoegt, is het verstandig om deze eerst te bewerken. Hoe? Dat lees je in dit blog. Geen paniek; je hoeft echt niet met complexe tools in photoshop aan de gang. Het bewerken heeft met name betrekking op het optimaliseren van de bestandsgrootte. We zetten hieronder de belangrijkste aandachtspunten m.b.t. content voor je op een rij:
Gebruik het juiste bestandstype
Onze eerste ‘’snelheid tip’’ is om afbeeldingen te uploaden in een geschikt bestandstype. Over het algemeen raden wij JPG aan wegens de goede balans tussen beeldkwaliteit en bestandsgrootte. Gebruik alleen PNG-bestanden voor plaatjes met transparante achtergrond (logo’s). Bevat jouw website veel illustraties? Dan kun je er voor kiezen om deze in te laden als een zogeheten vectorafbeelding (SVG).
Tegenwoordig worden ook zogeheten next-gen images gebruikt om de laadsnelheid te bevorderen. Types zoals WebP en JPEG 2000 zijn moderne formaten en staan bekend om hun uitmuntende compressietechnieken. Zo zijn WebP-bestanden circa 25% compacter dan JPG afbeeldingen. Klinkt fan-tas-tisch zou je zeggen, dus waarom zijn next-gen images niet de #1 keuze van Tijdvooreensite? Dat heeft alles te maken met de ondersteuning van deze formats. Of meer het gebrek eraan. Next-gen images worden momenteel enkel door de nieuwste versies van de meest populaire browsers ondersteund. Dit betekent dat gebruikers met een oude browser (bijvoorbeeld Opera 10) defecte afbeeldingen te zien krijgen indien je zou afwijken van de traditionele bestandstypen. Dit is een afweging die je voor jezelf moet maken. Op de website caniuse check je per image format door welke browsers deze vandaag de dag ondersteund wordt.
Resize je afbeeldingen naar het juiste formaat
Niet elk plaatje op je website hoeft 3000 pixels breed te zijn. Op sommige plekken wordt een kleine afbeelding getoond en is een breedte van 800 of 300 pixels ruim voldoende. Een te grote afbeelding maakt je website traag en het risico bestaat dat hij vreemd wordt afgesneden. Afbeeldingen resizen is dus key! Goed om te weten: Op veel plekken doet Tijdvooreensite dit al automatisch voor je.
Jouw foto’s comprimeren
De meeste foto’s bevatten veel meer data dan nodig. De snelheid van je website verbeteren in een handomdraai? Kies dan voor het comprimeren van je foto’s voordat je deze plaatst. Door een foto te comprimeren, verlaag je de bestandsgrootte zonder merkbaar kwaliteitsverlies. Een bekende tool voor het comprimeren van afbeeldingen is TinyJPG.
Met bovenstaande handelingen maak je iedere afbeelding een stukje compacter waardoor de algehele laadtijd van je website sneller wordt!
Wil jij een snelle en betaalbare website?
Tijdvooreensite helpt MKB’ers aan een snelle website met alle functionaliteiten van een moderne website. En dat voor de vaste prijs van €649,00. Binnen een week leveren wij jouw website op. Indien gewenst met alle content van je huidige site (check onze content overstapservice) óf compleet nieuwe teksten uit de mouw van onze inhouse tekstschrijver. Neem contact met ons op voor meer informatie of vraag vrijblijvend een gratis demo aan. Dan sturen wij je spoedig een werkend voorbeeld van jouw nieuwe website.
Ik wil een gratis demo Meer weten over het website pakket
Terug naar overzicht