Een formulier vormgeven
Over formulieren
Met formulieren geef je websitebezoekers de mogelijkheid om direct via de website contact met jou te leggen. Dat kan zijn: een vraag stellen of een offerte aanvragen, maar ook: online inschrijven of een afspraak maken. Formulieren maak je eerst aan in de module Formulieren, daarna activeer je het formulier via Paginabeheer of via Widgets.
Hoe kom ik er?
> Ga naar de module Formulieren
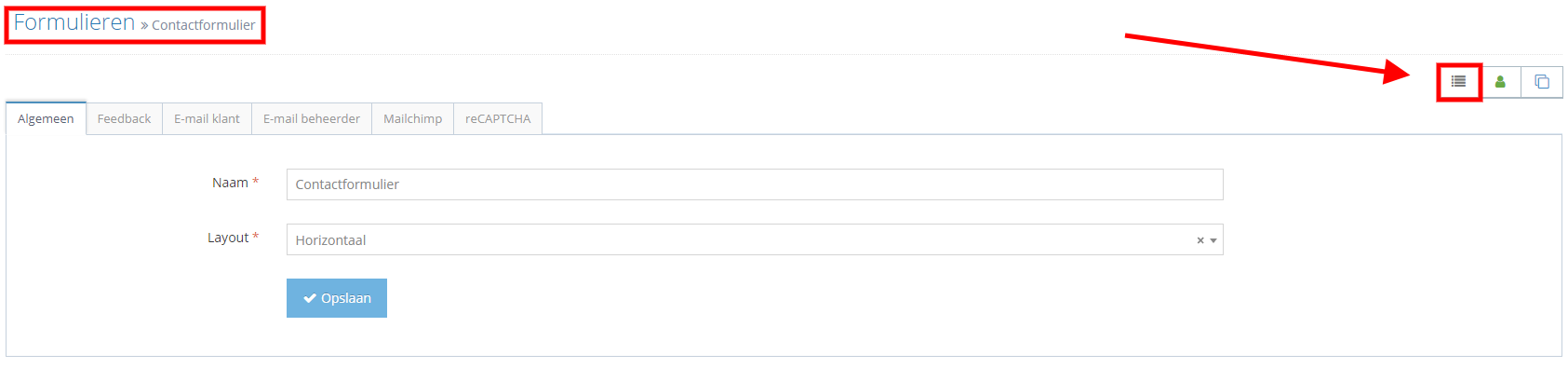
> Maak een nieuw formulier aan of kies in het gewenste formulier zelf de actieknop Input velden rechts bovenin het formulier:

of:
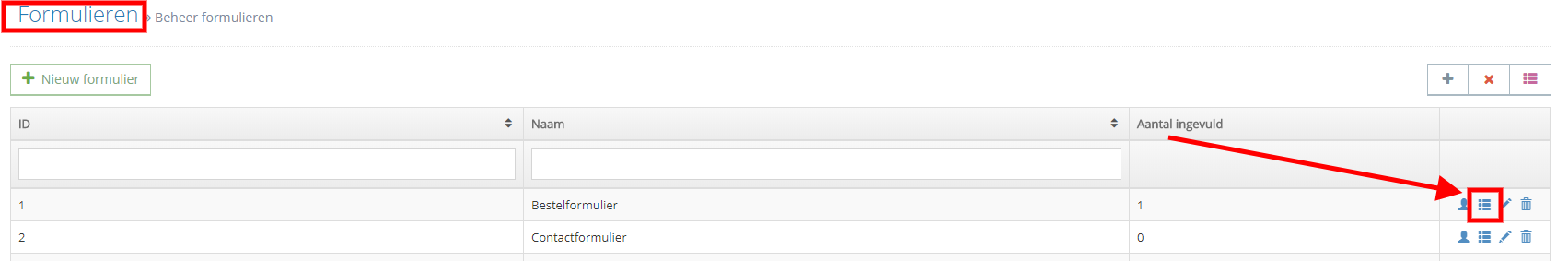
> Ga in het overzicht van aangemaakt formulieren naar de actieknop Input velden naast het gewenste formulier:

Een formulier vormgeven
Om een formulier vorm te geven kun je zelf de invulvelden kiezen. Daarbij heb je een flink aantal mogelijkheden tot je beschikking. Zo kun je gewone tekstvelden kiezen, maar ook keuzemenu's en datumprikkers toevoegen.
De inputvelden van een formulier beheren
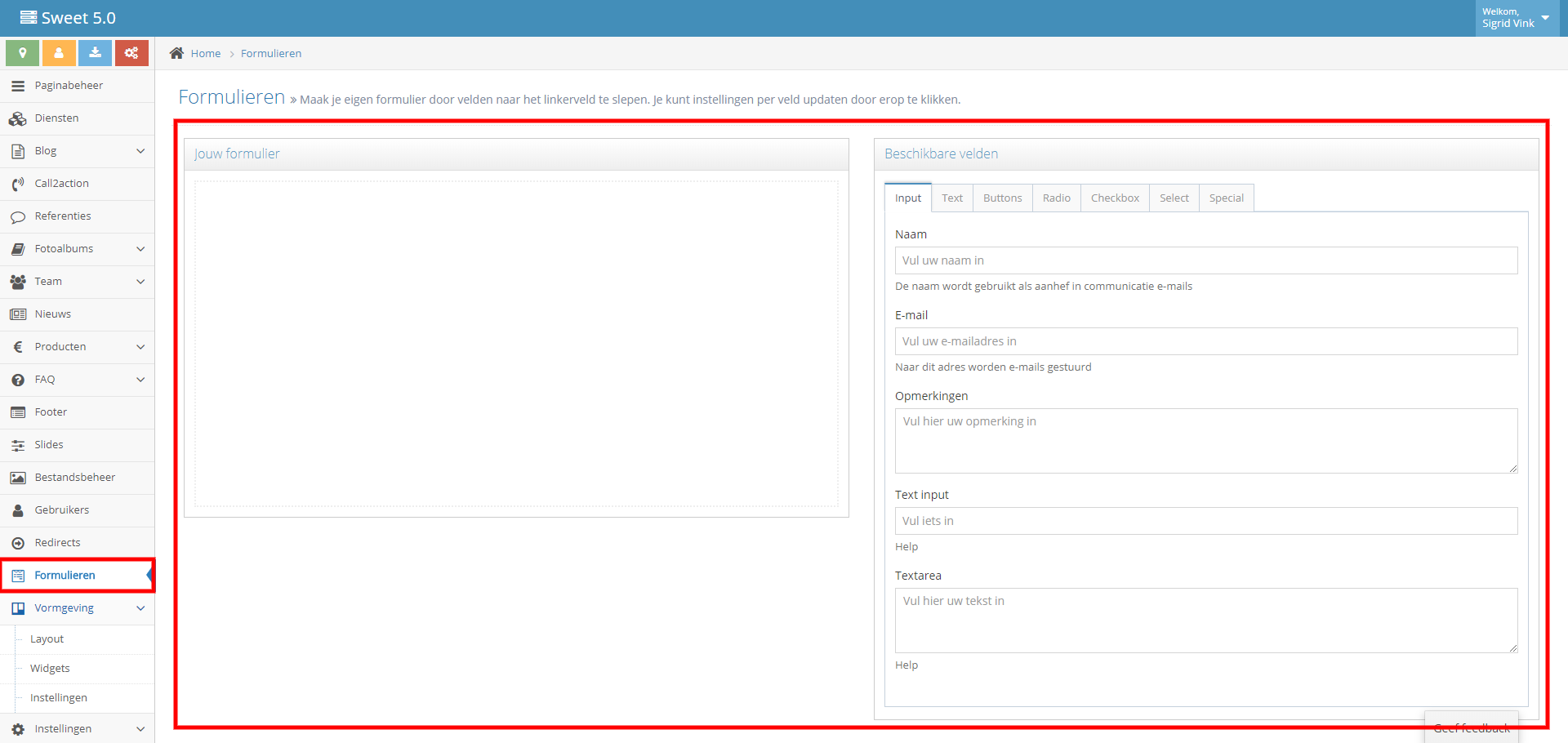
Wanneer je in het gewenste formulier de actieknop Beheer input velden hebt aangeklikt, kom je in een uitgebreid menu. Links zie je een blok met jouw formulier (nu nog leeg) en rechts een blok met beschikbare velden, ingedeeld per type en verspreid over een aantal tabbladen:

In dit menu kun je twee dingen:
- Velden selecteren voor je menu
- De geselecteerde velden verder naar wens bewerken
Onthoud dus goed: je selecteert eerst de veldsoorten die je wilt opnemen in je formulier. Daarna ga je deze invulvelden bewerken in jouw formulier.
1 Velden selecteren voor je menu
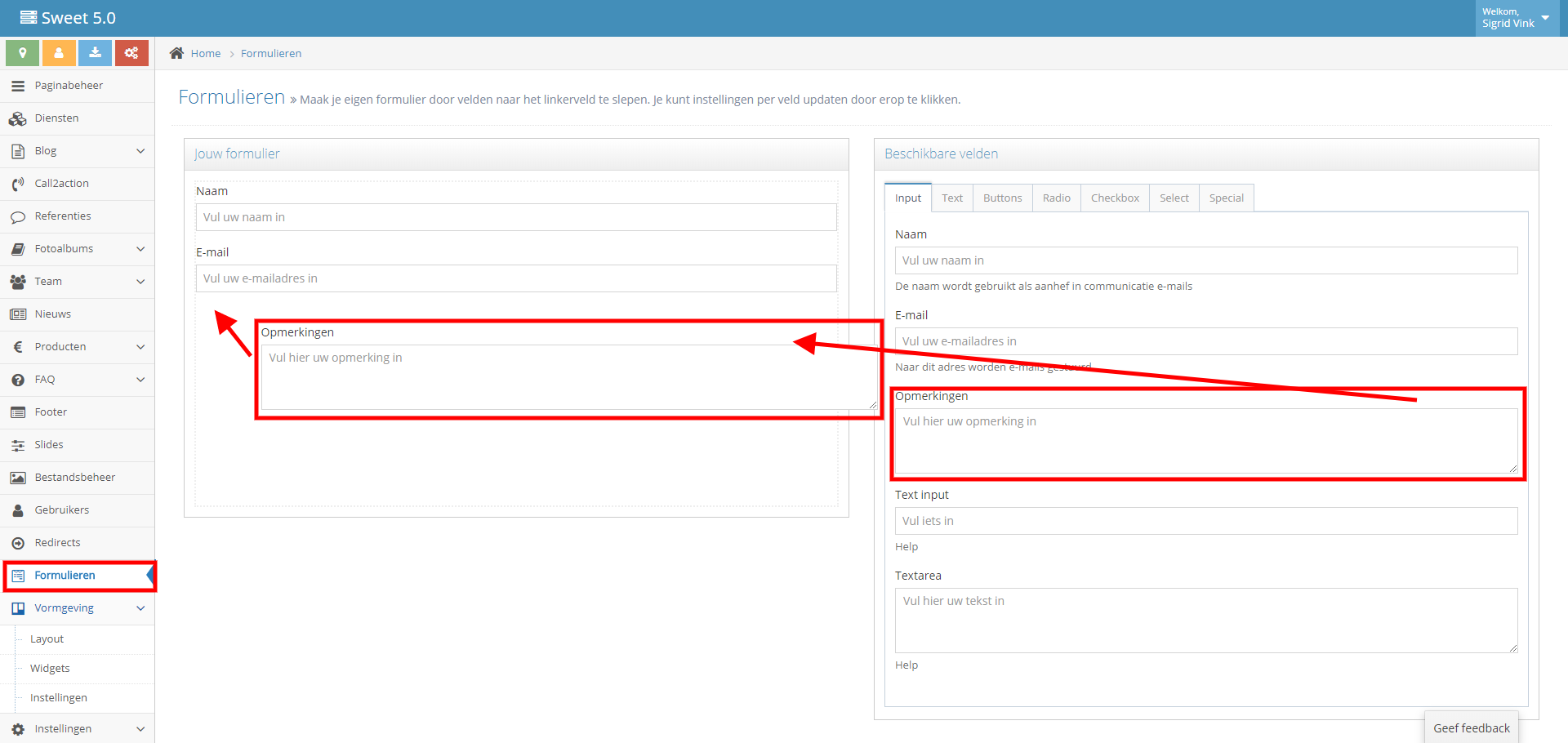
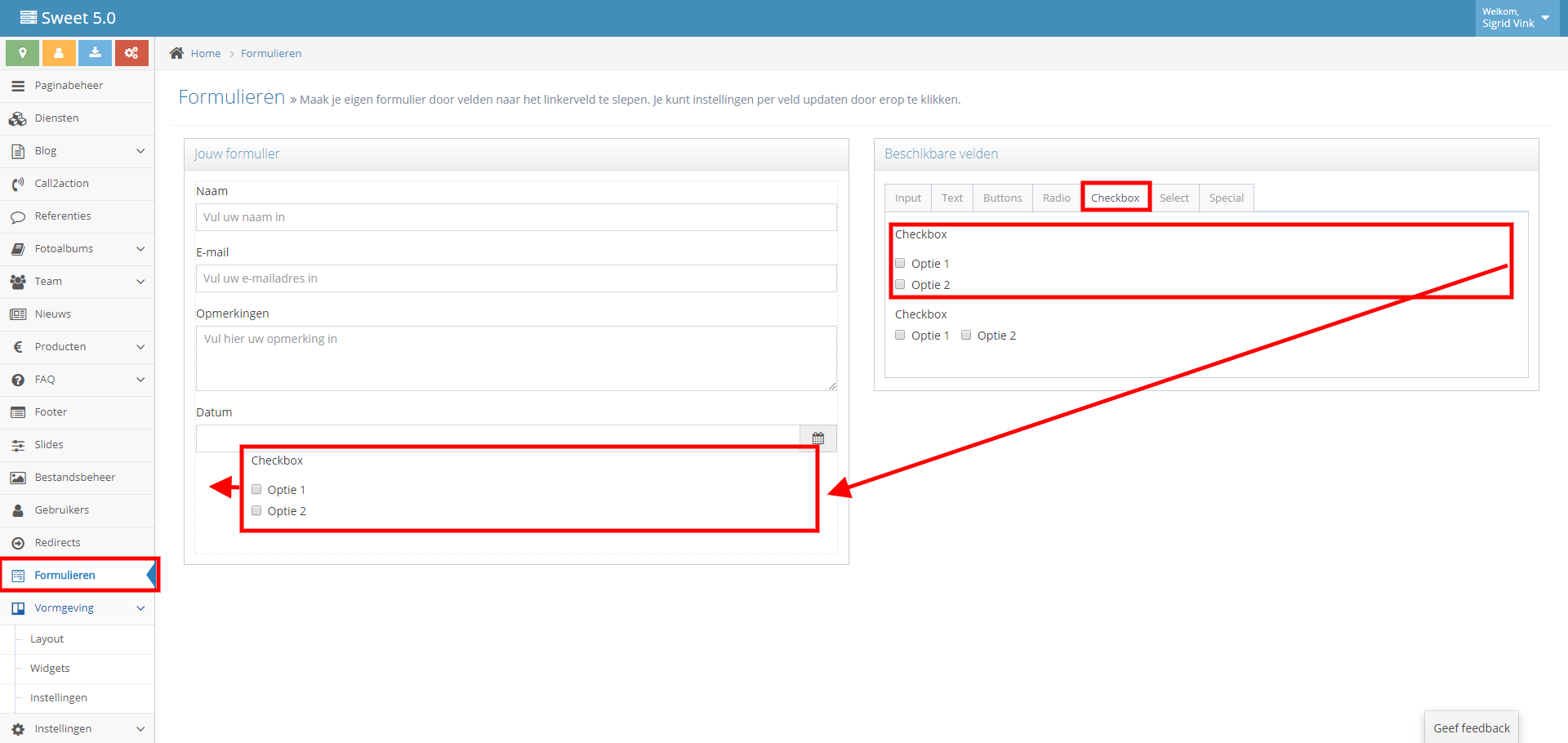
In het blok Beschikbare velden zie je zeven tabbladen. Elk tabblad behandelt verschillende type velden. Deze velden kun je in hun geheel verslepen naar jouw formulier. Om een veld aan je formulier toe te voegen ga je als volgt te werk:
> Kies een veldtype in één van de tabbladen
> Ga ergens in dat veldblok staan (meestal iets naast de tekst) en hou je muis ingedrukt terwijl je het veld versleept naar het blok met jouw formulier
> Daarna kun je het veld verder bewerken met eigen tekst (zie verderop)
Veldsoorten
Input Hier kun je kiezen uit diverse vooringevulde velden, velden die vaak standaard voorkomen in formulieren, zoals: Naam, E-mail, Opmerkingen. Onderaan vind je een lege Text input (klein tekstveld) en Textarea (groter tekstveld, zoals bij Opmerkingen).

Text Via dit tabblad kun je een tekst zonder velden naar je formulier slepen. Deze tekst kun je bijvoorbeeld gebruiken om een titel, een korte introductie of 'kleine lettertjes' in je formulier op te nemen. Je hebt een aantal verschillende lettergroottes tot je beschikking, van Standaard tekst tot en met Koptekst 1. Let op: koptekst 1 is feitelijk gereserveerd voor de titel van je pagina waar je dit formulier plaatst, dus deze kun je beter niet gebruiken.
Buttons Een button is een knop waarmee de bezoeker een actie uitvoert. De meest voor de hand liggende knop is Verzenden (of Submit) waarmee het formulier verzonden wordt, maar je kunt het label van deze knop ook veranderen in Offerte aanvragen of Bel mij terug.
Radio Radiobuttons zijn keuzeknoppen. Let op: bij radiobuttons kan de bezoeker straks slechts één optie kiezen, in tegestelling tot checkboxen. Je kunt radiobuttons naast elkaar weergeven, of onder elkaar.
Checkbox Checkboxen zijn eveneens keuzeknoppen, maar in dit geval kan de bezoeker meerdere opties tegelijk kiezen.

Select Select is ook een methode om een bezoeker een keuze te laten maken, in dit geval uit een dropdownlijst. Dit type veld is vooral handig wanneer er veel opties zijn.
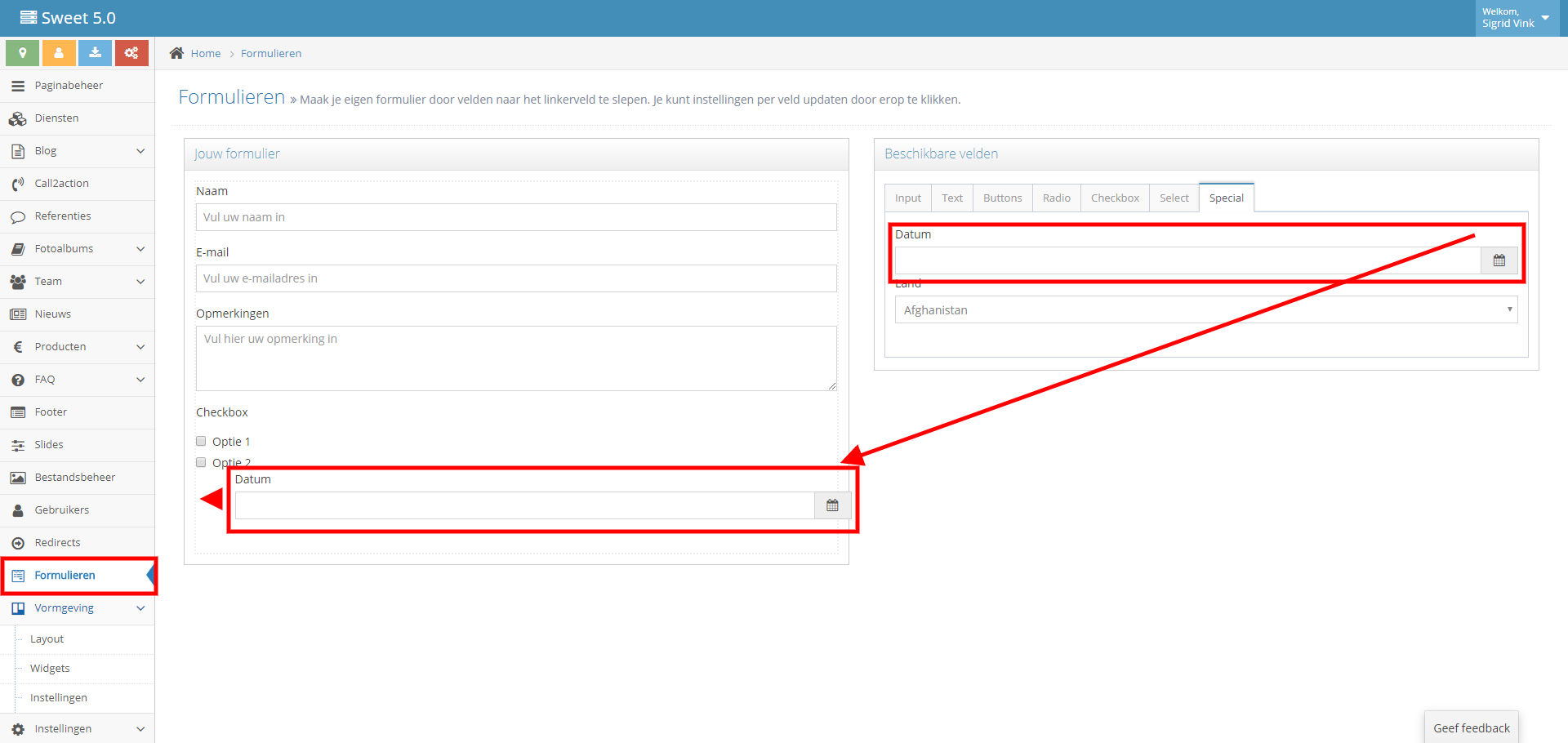
Special Hier vind je een aantal specifieke veldtypen, zoals: Datum (met kalender) en Land (dropdown met alle landen).

2 Geselecteerde velden in je formulier verder bewerken
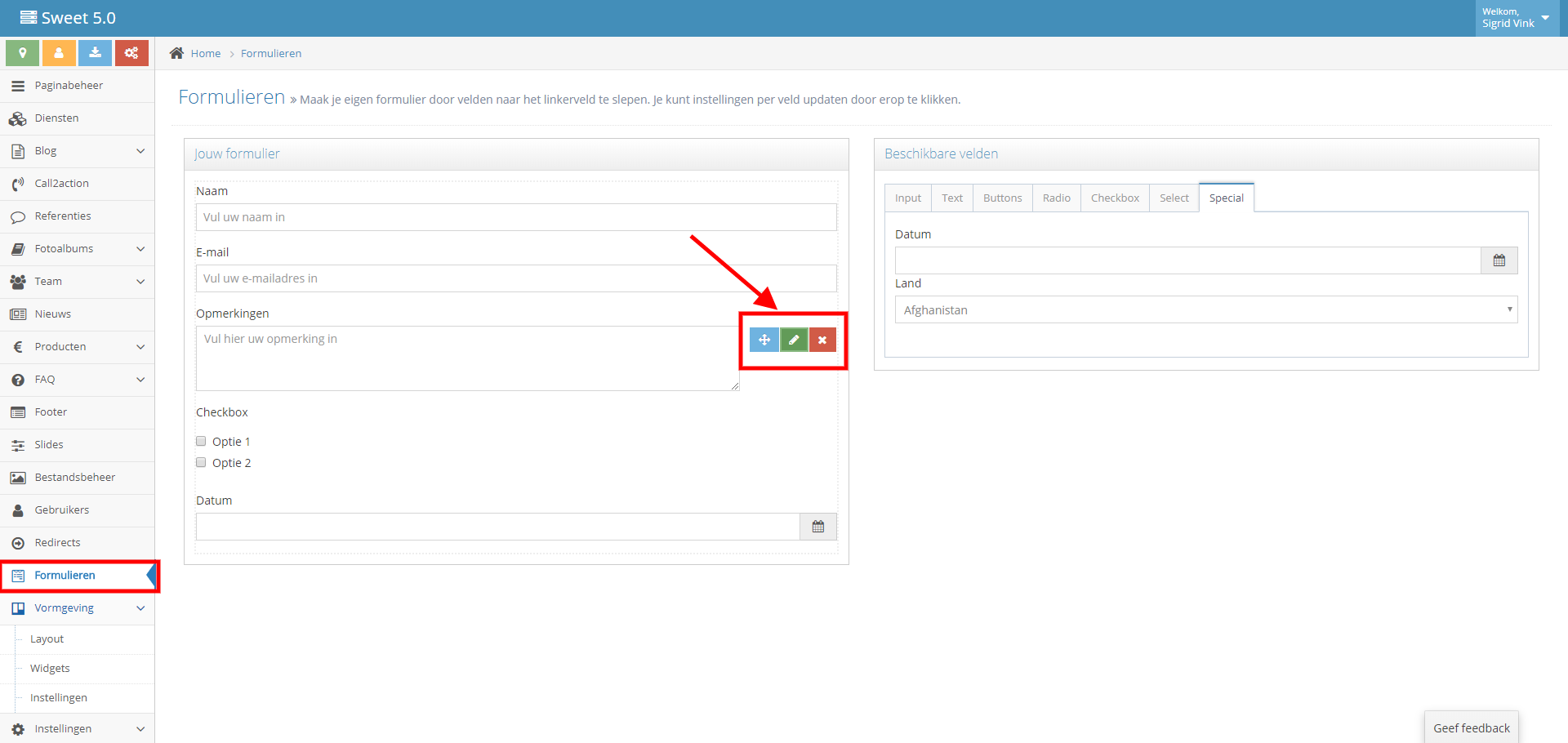
De velden die je naar je formulier hebt gesleept kun je nu verder bewerken. Wanneer je met je muis over een veld in je formulier beweegt, zie je drie actieknoppen verschijnen:

Verplaatsen (blauw symbool) Houd ingedrukt terwijl je het veld naar de juiste positie op je formulier sleept
Bewerken (groen pennetje) Kies om dit veld verder te bewerken (zie hieronder)
Verwijderen (rood kruis) Kies om dit veld van jouw formulier te verwijderen
Bewerken
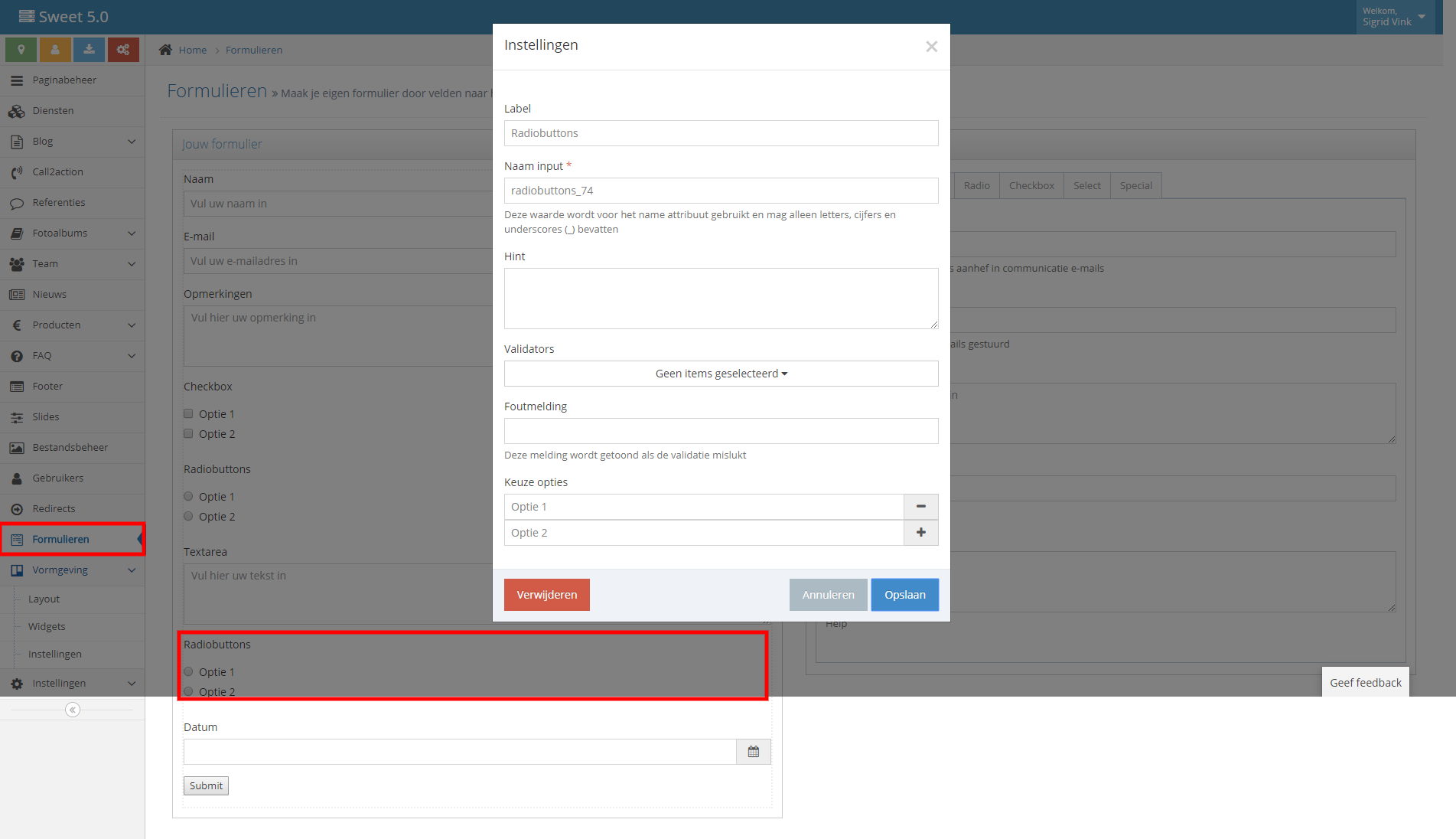
Elk veld in jouw formulier kun je volledig naar wens aanpassen. Wanneer je op de groene actieknop naast een veld klikt verschijnt er een pop-upmenu waarin je de onderdelen van het veld kunt bewerken/
Let op, niet elk type veld heeft alle van onderstaande onderdelen omdat die niet altijd van toepassing zijn.

Label Het label is de titel die het veld benoemt (zoals Naam of E-mailadres of Opmerking). Het label geeft dus aan wat de bezoeker in dit veld moet invullen.
Naam input Hier staat aangegeven welk type veld dit is. Dit is niet zichtbaar in het formulier. Deze waarde kun je in principe onaangeroerd laten.
Placeholder Dit is de grijze tekst in het veld die de bezoeker een handje helpt bij het invullen van het veld. De placeholder vertelt de bezoeker wat hier moet staan.
Hint De hint is een kleine tekst onder het veld die de bezoeker uitlegt waarvoor dit veld dient of wordt gebruikt.
Validators Je kunt een veld een bepaalde voorwaarde meegeven zodat je zeker weet dat de bezoeker het formulier goed invult. Zo kun je bij een veld E-mailadres de validator email activeren. In dit veld mag dus alleen een waarde worden ingevuld die aan de opmaak van een geldig e-mailadres voldoet. D.w.z. alles in de trant van emailadres@domein.nl.
De volgende validators kun je aanzetten (meerdere opties tegelijk mogelijk):
- Required: dit veld is verplicht
- Number: hier kunnen alleen cijfers worden ingevuld
- Double: er zijn restricties aan het ingevulde nummer (bijvoorbeeld niet meer dan een x aantal nullen achter elkaar of cijfers achter de komma)
- Email: hier moet een e-maildres worden ingevuld
- URL: hier moet een URL worden ingevuld
Foutmelding Deze melding wordt getoond als de validatie mislukt
Keuze opties Alleen zichtbaar bij een veld waarin je een keus kunt maken, zoals buttons, radiobuttons, checkbox of select special. Hier voer je de verschillende opties in waaruit de bezoeker kan kiezen of die de bezoeker kan selecteren.
Een formulier toevoegen aan een pagina
Nu je formulier klaar is, sta je natuurlijk te popelen om het te activeren in je website.