Waarom een website slider niet geliefd is bij experts
Website eigenaren zijn er dol op, maar conversiespecialisten gruwelen ervan: sliders. Wie online zoekt naar praktische tips voor de slider op zijn website, wordt overladen met negatieve uitlatingen. Critici lijken geen goed woordje over te hebben voor dit visueel element. Het zou een ware ‘conversiekiller’ zijn en de website vertragen. Moet je dan helemaal geen paginabrede foto’s gebruiken of zijn er alternatieven? Tijdvooreensite vertelt hoe je sliders wél voor je kunt laten werken.
Wat is een slider?
De term slider wordt gebruikt voor een diavoorstelling op een website. De slideshow kan gevuld zijn met (paginabrede) foto’s of een video. Vaak toont een website slider om de paar seconden automatisch een andere afbeelding. Niet-automatische sliders moeten door de websitebezoeker handmatig worden doorgeklikt, bijvoorbeeld middels pijltjes. Veel websites hebben een flitsende slider op de homepage, maar deze kan ook op andere webpagina’s staan.
4 redenen waarom sliders worden afgeraden
De slideshow krijgt nogal wat bagger over zich heen, van specialisten op het gebied van gebruiksvriendelijkheid en conversie in het bijzonder. Uit een onderzoek van de bekende usability-expert Jakob Nielsen komt naar voren dat slides voor minder kliks op een website zorgen. SEO-expert Yoast plaatste zelfs een artikel met de keiharde titel ‘Sliders suck and should be banned from your website’. We duiken wat dieper in de redenen die critici geven om sliders te vermijden:
- Weinig tot geen kliks voor de ‘runner-up’
Internetgebruikers zijn een ongeduldig volkje. Een webpagina moet binnen 3 seconden laden én ze willen snel de gewenste informatie voorgeschoteld krijgen. Het gebrek aan geduld heeft tot gevolg dat een websitebezoeker niet afwacht tot jouw gehele slideshow getoond is. Je kunt er dus van uit gaan dat de boodschap op slide 4 niet wordt gelezen. Uit onderzoek van een Amerikaanse universiteit blijkt dat de eerste slide zo’n 80%- 90% van de kliks ontvangt. Het is dus eigenlijk de moeite niet om veel werk te steken in een mooie slideshow van meerdere dia’s. - Vertraagt jouw website
Sliders met (zware) foto’s halen de laadsnelheid van je website naar beneden. De foto moest eerst helemaal ingeladen worden voordat de rest van de content getoond kan worden. Bij een uitgebreide slideshow met topkwaliteit foto’s kan een websitebezoeker dus maar beter een koffiepauze inlassen. Verderop in dit artikel komen we terug op de laadtijd en laten we zien hoe je jouw website verrijkt met beeld zónder dat de laadsnelheid in het geding komt. - Sliders werken niet (goed) op mobiel
Op een desktop oogt een paginabrede foto prachtig, maar op mobiele apparaten komen sliders meestal niet goed uit de verf. De tekst op de slide wordt onleesbaar of belangrijke onderdelen van de foto vallen weg. Het kan dus zomaar gebeuren dat jouw digitaal visitekaartje ‘onthoofde’ mensen’ toont. Daarbij zorgen sliders (zoals in het vorige punt beschreven) voor een langere laadtijd. Vooral op mobiele devices is dit een kritiek puntje door de mobile-first indexering van Google waarbij laadtijd een belangrijke rol speelt. - Banner blindness
Door het fenomeen Banner blindness worden sliders op websites vaak genegeerd. Een slider kan geassocieerd worden met een advertentie. En wat vinden mensen van advertenties? Vervelend! Indien een slide te veel op een advertentie banner lijkt, werpen bezoekers hier geen blik op. Zij scrollen snel naar beneden waardoor de slideshow zijn doel voorbij schiet.
Wanneer wél een slider?
Is de slider dan volledig verbannen? Het antwoord is nee. In een aantal gevallen is een slider een prima optie. Een goed voorbeeld hiervan is een productpagina. Met een slideshow kun je de verschillende kanten van het product belichten. In dit geval is de slider puur en alleen bedoeld als ‘display’. Er is geen interactie nodig met de bezoeker en de slider heeft een duidelijke toegevoegde waarde.
Het alternatief: statisch beeld
De voornaamste reden dat er zoveel websites met sliders zijn, is dat het visueel lekker oogt en de website een ‘dynamische’ touch geeft. Haal je deze eye-catcher weg, dan blijft er vaak een kaal geheel over. Zeker als de designopties gelimiteerd zijn en je de lege ruimte niet kunt opvullen met een ander grafisch element. Een goed alternatief voor de slideshow is statisch beeld, ook wel een ‘hero-afbeelding’ genoemd. Zelfs de experts zijn fan van dergelijke hero-images: van SEO-goeroe Neil Patel tot webdesigners.
Ook wij van Tijdvooreensite adviseren onze klanten vaak om voor één mooie foto te kiezen (mét call-to-actions) om hun homepage toch visueel aantrekkelijk te maken. Met statisch beeld vang je meerdere vliegen in één klap, namelijk;
- De irritatiefactor van een te snelle/langzame slide valt weg;
- Geen keuzestress door te veel boodschappen van meerdere slides;
- Het maakt de pagina visueel aantrekkelijk;
- Bezoekers zien in één oogopslag wat jouw bedrijf doet (mits je relevant beeld kiest natuurlijk).
Dankzij een hero-afbeelding krijgen jouw websitebezoekers een professionele, gebruiksvriendelijke en mooie website voorgeschoteld. Uiteindelijk kan dit ook jouw conversie ten goede komen.
Hoe? Stel: je belandt op een website van een restaurant. Het eerste wat je ziet is een lap tekst. De rest van de homepage oogt kaal en zakelijk. Het gevoel is niet erg uitnodigend. En dat terwijl je juist op zoek bent naar een gezellig en bruisend restaurant voor een etentje met vrienden. Een goede hero-afbeelding had voor de juiste look & feel kunnen zorgen waardoor je wél op de reserveer-knop had gedrukt.
Kortom: sliders worden als een no-go gezien, maar dit betekent dus niet dat doorgaans al het (groot formaat) beeldmateriaal verbannen moet worden van jouw website. Met fotografie creëer je een merkbeleving en breng je de identiteit van jouzelf of je bedrijf tot leven.
Voorbeelden van Hero-images
Veel websites gebruiken het stuk ‘above the fold’ voor een mooie hero-afbeelding. Deze heeft niet alleen een esthetische waarde (voor de mooi), maar stuurt ook aan op conversiedoelen. Tijdvooreensite heeft een handjevol voorbeelden gevonden van websites met zo’n hero-image. De afbeelding wordt vaak aangevuld met tekst, call-to-action-buttons, een zoekbalk of een inschrijfformulier.

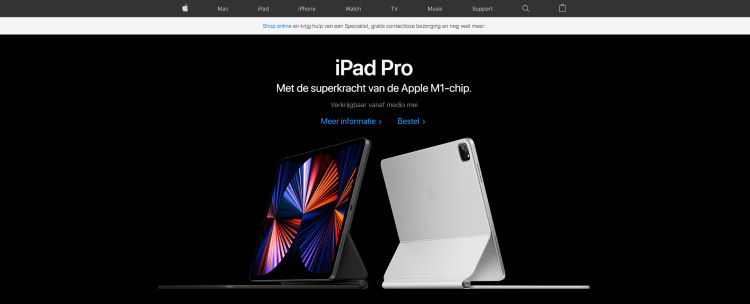
Op de homepage van Apple prijkt een hero-image van hun nieuwste product. Het elektronicamerk focust op één product in plaats van hun gehele assortiment uit te stallen met meerdere slides. Daarbij biedt Apple websitebezoekers een heldere keuze. Men kan kiezen voor extra informatie over de nieuwe release óf dit item direct bestellen.

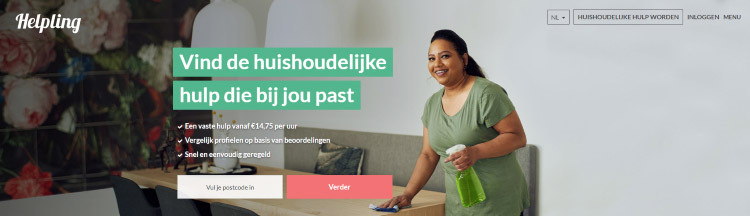
Helpling (een online platform voor het vinden van schoonmaakhulp aan huis) brengt in hun hero-afbeelding op de homepage naar voren wat zij te bieden hebben. Bezoekers weten direct wat ze van Helpling kunnen verwachten. De Hero-afbeelding bevat één CTA (het invoeren van je postcode) om men naar de belangrijkste functionaliteit te leiden.

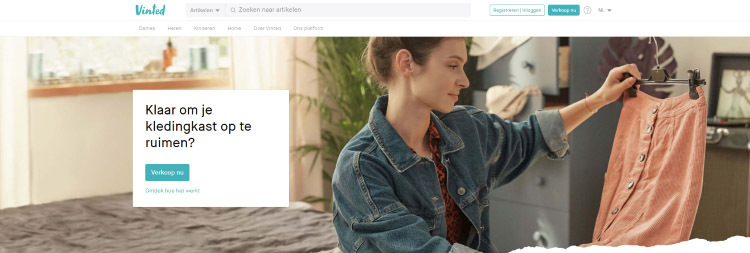
De hero-afbeelding van het tweedehands kleding platform Vinted laat een vrouw zien die kritisch naar een kledingstuk uit haar garderobe kijkt. Het beeld ondersteunt het hoofddoel van Vinted en sluit naadloos aan bij hun doelgroep. Via de opvallende CTA-button ‘verkoop nu’ kan men direct aan de slag met kleding verkopen. Voor mensen die nog overtuigd moeten worden, heeft Vinted een tweede call-to-action toegevoegd die leidt naar een pagina met achtergrondinformatie.
Waar vind ik hero-afbeeldingen?
Leuk en aardig allemaal die hero-images, maar waar vind je die? Niet iedereen heeft de skills of apparatuur om waanzinnige foto’s te maken. Gelukkig hoeft dat ook niet, want op het internet zijn tientallen websites te vinden met (gratis) stockbeelden, als basis voor jouw hero-image. Hecht je veel waarde aan originaliteit? Dan kun je het beste kiezen voor betaalde stockbeelden. Er zijn immers minder websites die deze foto’s gebruiken.
Een aantal voorbeelden waar je hero-afbeeldingen kunt vinden:
Gratis
Betaald
Alternatief #2: kies voor video
Upcoming in websiteland is de video header. Dit is een video of animatie bovenaan een pagina (vaak full screen). Het fragment speelt automatisch af óf kan handmatig gestart worden. Met een video header creëer je eenvoudig de gewenste sfeer. Ook leent een video header zich uitstekend om direct duidelijk te maken wat jouw product/dienst is.
In het CMS van Tijdvooreensite voeg je eenvoudig een paginabrede foto of video header toe. Deze zijn te 'pimpen' met tekst en buttons
Voor het juiste ‘gevoel’ is het raadzaam om een eigen video te maken. Ben je de trotse eigenaar van een restaurant? Pak de camera en geef jouw bezoekers een digitale rondleiding door jouw horecazaak! Wil je een mooie videoheader voor jouw sportschool in Badhoevedorp? Schiet het filmpje dan zelf. Dit levert ook nog eens een one-of-a-kind webste op. Mooie voorbeelden zijn Irish Music Bar Mulligans in Amsterdam en The Next Moove (met tekst).
Als alternatief zijn er websites die, zowel gratis als betaald, stockvideo’s aanbieden. In dit artikel staan voorbeelden van sites met stockvideo’s. Bekijk de Tijdvooreensite website van het recruitmentbureau Candid People hoe zo'n header met stockvideo uit kan pakken.
De do’s en don'ts voor slider alternatieven
Hoe maak je nu een écht goede hero-image of video header voor jouw homepage? Tijdvooreensite neemt de belangrijkste do’s en dont’s met je door:
Do’s
Ga voor landscape
Voor een afbeelding die over de breedte van de website wordt weergegeven, raden wij altijd een liggende oriëntatie (landscape) aan. Op deze manier komt het beeld op elk apparaat goed uit de verf.
Gebruik video of beeld van hoge kwaliteit
Wellicht een open deur, maar het is belangrijk dat jouw afbeeldingen en video’s van hoge kwaliteit zijn. Niemand zit te wachten op onscherp beeld waarbij je de pixels kunt tellen. Let op, een te grote afbeelding kan weer nadelig uitpakken voor de laadsnelheid van jouw website. Dat brengt ons op de volgende ‘do’ voor het maken van effectieve sliders.
Bewerk jouw foto’s (geen photoshop-skills nodig)
Voordat je een afbeelding op jouw website zet, is het slim deze eerst te bewerken. Dit geldt vooral voor foto headers. We zouden er een heel blogartikel over kunnen schrijven; en dat hebben we gedaan ook! In dit artikel over website-proof afbeeldingen staat o.a. precies omschreven hoe je de beste resolutie voor je afbeelding kiest en hoe je de bestandsgrootte verkleint. Eigenlijk alles wat je kunt doen om een plaatje zo kwalitatief en compact mogelijk te maken zodat deze goed tot zijn recht komt op jouw website.
Match jouw afbeelding(en) met de huisstijl
Wil je het écht profi aanpakken, dan zorg je dat de kleuren van jouw huisstijl terugkomen in de afbeeldingen op jouw website. Dit zorgt voor een mooi geheel. Veel (gratis) stockfoto websites, zoals Pexels en Unsplash, hebben zelfs een optie om beelden op basis van kleur te zoeken.
Dont’s
Jouw hero-afbeelding volproppen met tekst
Als ondernemer heb je vast en zeker veel te vertellen over jouw bedrijf. Het liefst laat jij jouw bezoekers direct bij aanvang zien wat jij te bieden hebt en waar jij in uitblinkt. Dat kan ook zeker op de homepage, maar richt je pijlen dan niet alleen op je hero-afbeelding. Zo ziet men immers jouw zorgvuldig uitgekozen hero-afbeelding niet goed én te veel tekst in een plaatje oogt rommelig. Houd de paginabrede afbeelding in het gedeelte ‘above the fold’ zo rustig mogelijk is het devies.
Zet de volumeknop op 100
Niets is irritanter dan een website openen en direct weggeblazen worden door een keihard muziekje of verkooppraatje. Maak je gebruik van een video header, laat het geluid dan achterwege. Sommige browsers straffen autoplay-video’s met geluid zelfs af.
Tot slot raden wij Tijdvooreensite-klanten aan om niet voor een te lichte foto te kiezen met veel wit erin. De tekst in een slide is namelijk standaard wit. Wil je toch een lichte foto gebruiken, schakel dan de optie donkere laag in. Deze optie kun je vinden in de module lay-out.
Terug naar overzicht