Nieuw in Sweet: werken met grids
Dankzij de spiksplinternieuwe toevoeging van het ‘grid’ heb je nu nog meer vrijheid bij het indelen van een pagina. Het grid biedt de mogelijkheid om jouw Tijdvooreensite website dynamischer vorm te geven. Veel content management systemen werken al met grid layouts en nu is deze feature dus ook in Sweet beschikbaar. In dit artikel leggen we uit hoe je een grid maakt en wat je er precies mee kunt.
Hoe kan het grid worden gebruikt?
Het grid is bedoeld om lay-outs te creëren die anders niet mogelijk zijn. Denk hierbij aan indelingen zoals tekst - afbeelding - tekst (3 blokken naast elkaar) of twee tekstblokken naast elkaar. Een grid bestaat uit minimaal 2 kolommen en het is mogelijk om meerdere grids aan een pagina toe te voegen. Zo’n grid kun je met allerlei soorten content vullen:
- tekst
- video
- afbeeldingen
- fotoalbums
- formulieren
- Google Maps kaartje
Goed om te weten: het grid is 100% responsive. Alle content die je in een grid plaatst, wordt goed getoond op elk type apparaat.
We kunnen wel stellen dat het grid een ware game changer is voor de lay-out van jouw website. Dankzij de nieuwe feature heb je meer mogelijkheden om een pagina helemaal naar wens vorm te geven. Tijdvooreensite heeft een aantal voorbeelden gemaakt zodat jij kunt zien wat je allemaal met het grid kunt.
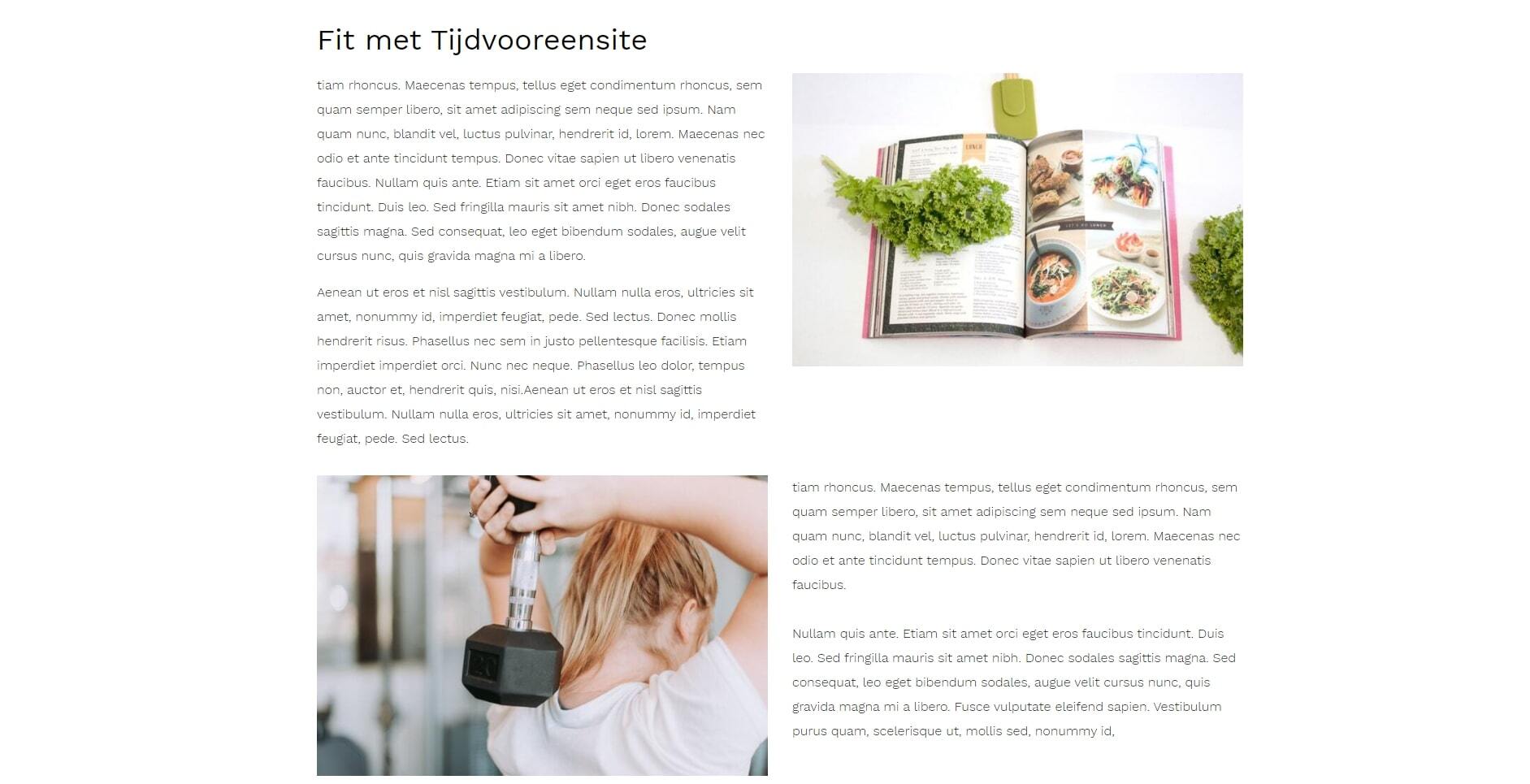
Lay-out voorbeeld 1
In dit voorbeeld hebben we twee grids onder elkaar gezet. Elk grid bestaat uit twee kolommen. Deze hebben we gevuld met tekst en een afbeelding. Alleen de volgorde hiervan verschilt. De dynamische lay-out zorgt voor een visueel aantrekkelijke pagina. Op een smartphone komen alle onderdelen netjes onder elkaar te staan.

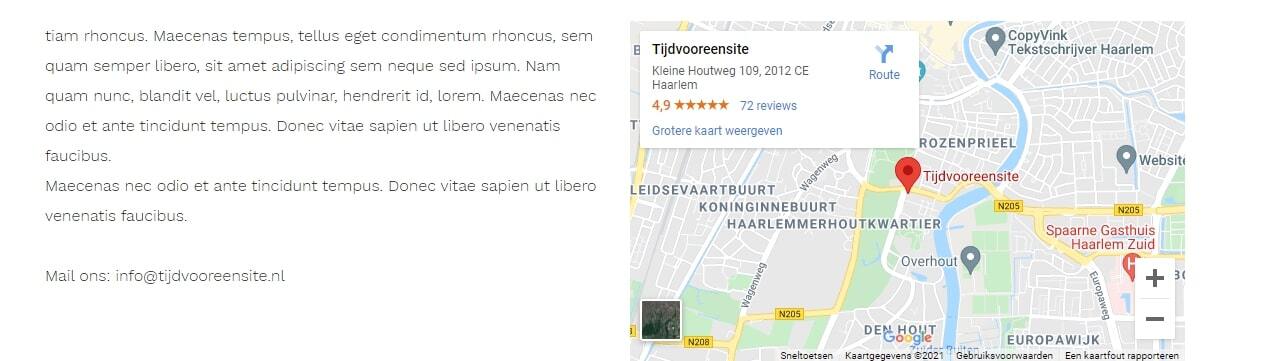
Lay-out voorbeeld 2
In dit grid hebben we een Google Maps kaartje ingevoegd middels het stekker-icoon met aan de rechterkant de lopende tekst. Het grid bestaat weer uit 2 kolommen.

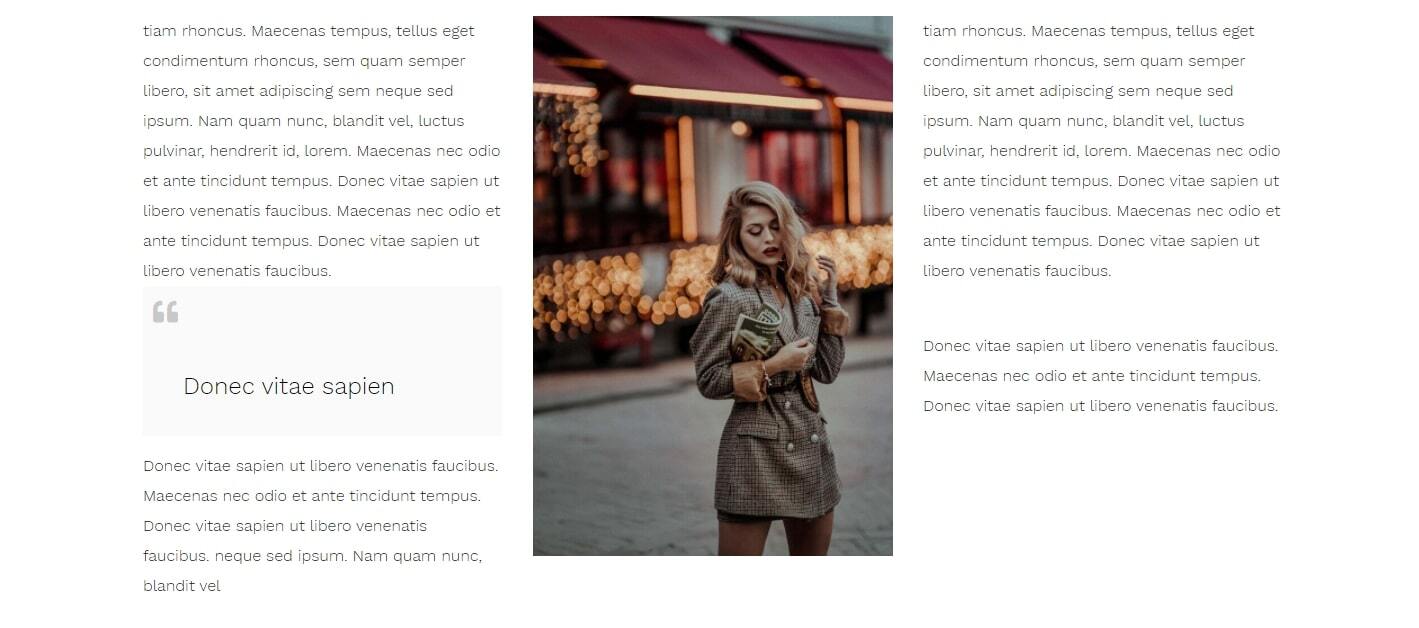
Lay-out voorbeeld 3
Je kunt natuurlijk ook 3 kolommen naast elkaar maken met één grid. In dit voorbeeld hebben we de buitenste kolommen gevuld met tekst. De middelste kolom bevat een mooie foto. De lay-out heeft een soort editorial look wat versterkt wordt door het gebruik van het citaat.

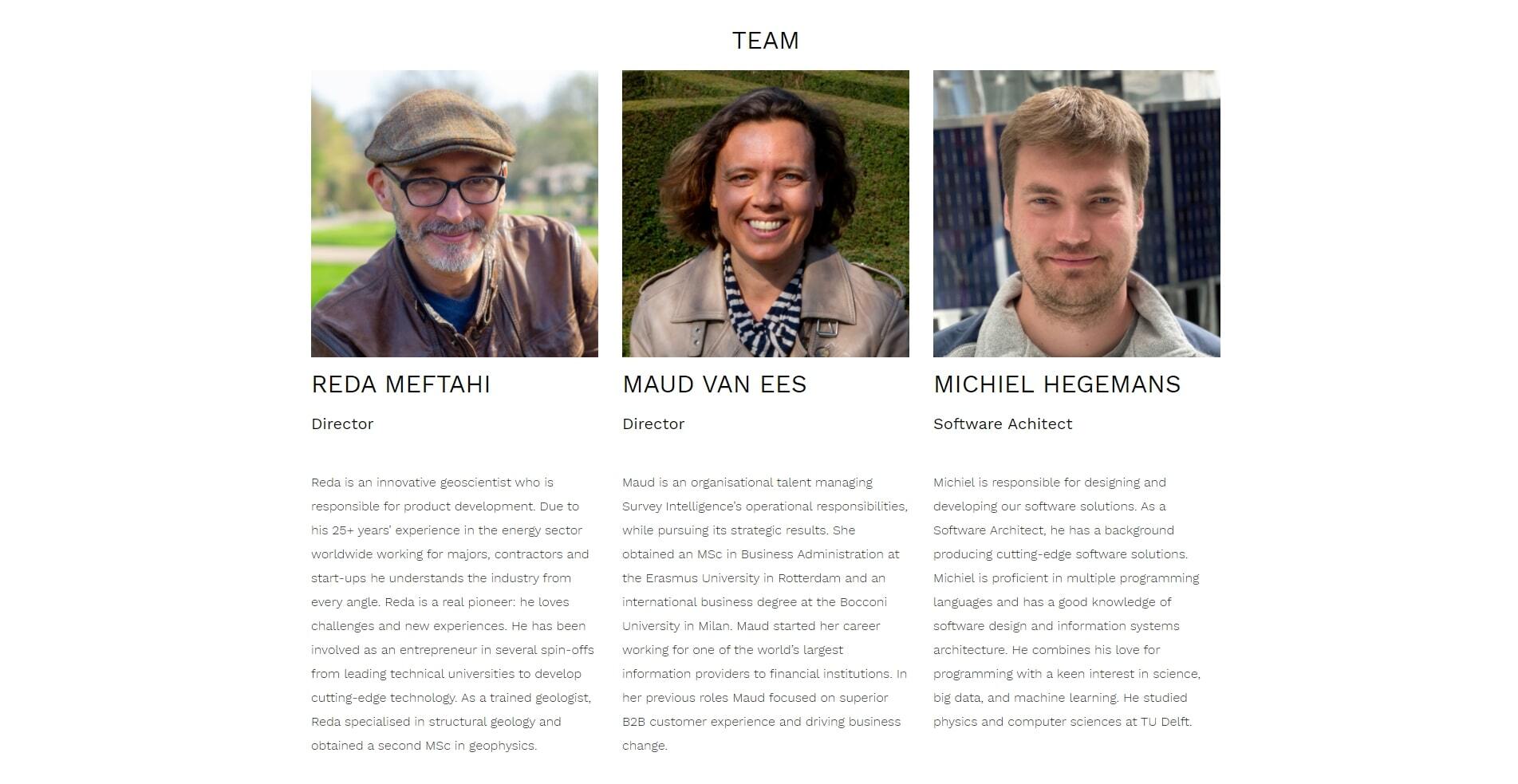
Lay-out voorbeeld 4
Nog eentje dan: opnieuw hebben we één grid gemaakt met 3 kolommen. Ditmaal hebben we elke kolom gevuld met een foto én tekst om een mooie teampagina te creeren. Het CMS van Tijdvooreensite bevat een speciale teammodule, maar de vormgeving hiervan verschilt per template. Indien deze vormgeving nét niet is wat je voor ogen hebt, kan het grid een goede oplossing zijn.

Hoe maak ik een grid?
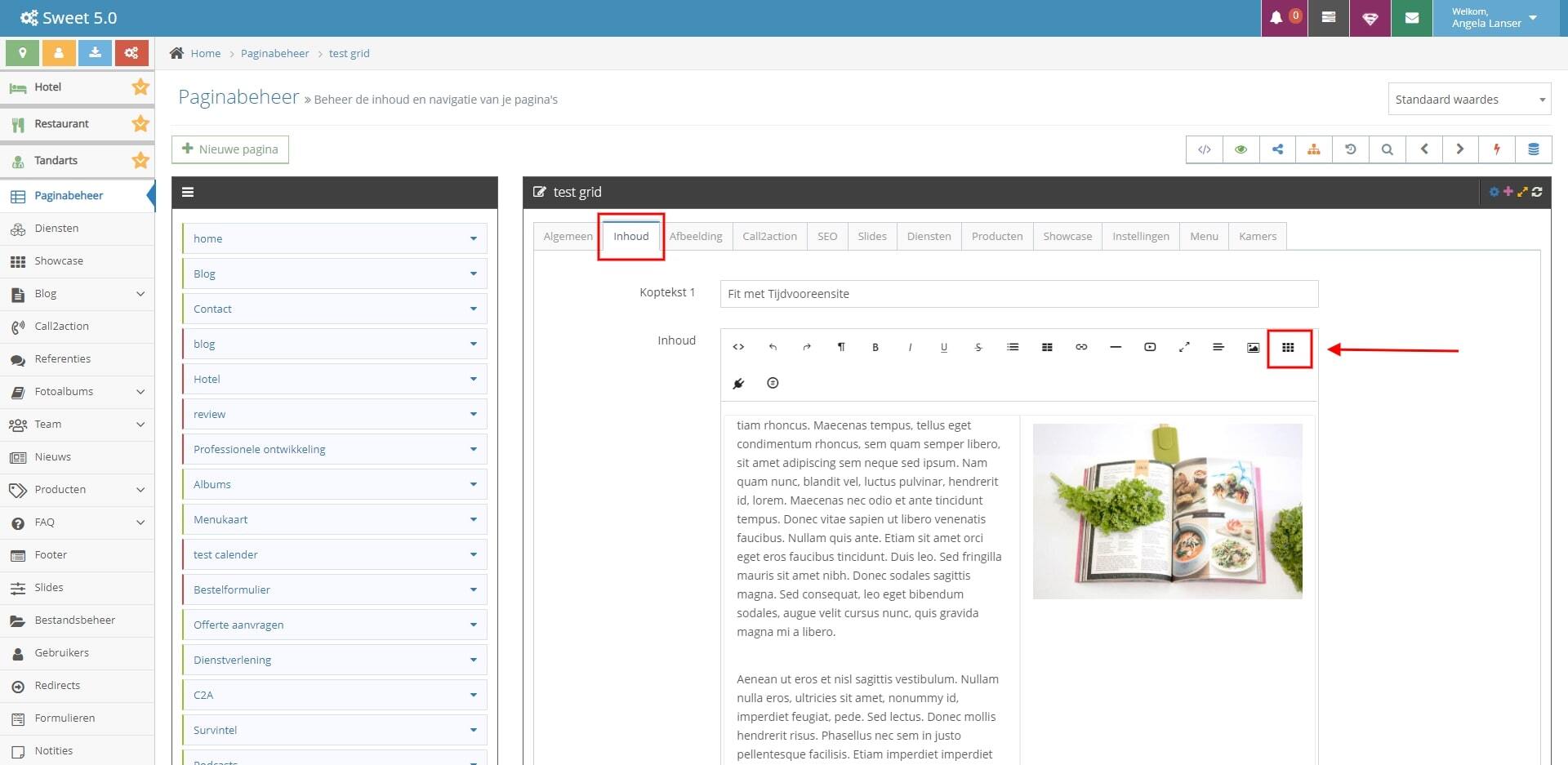
Het aanmaken van een grid is een fluitje van een cent. Het grid is beschikbaar in de teksteditor van bijna elke module (zie afbeelding 5). Klik op het icoon om een grid in te voegen op de pagina. Er verschijnen nu 2 kolommen. Dit is de standaardwaarde. Je kunt zoveel kolommen maken als je zelf wilt (nu niet té bont maken, hè?).

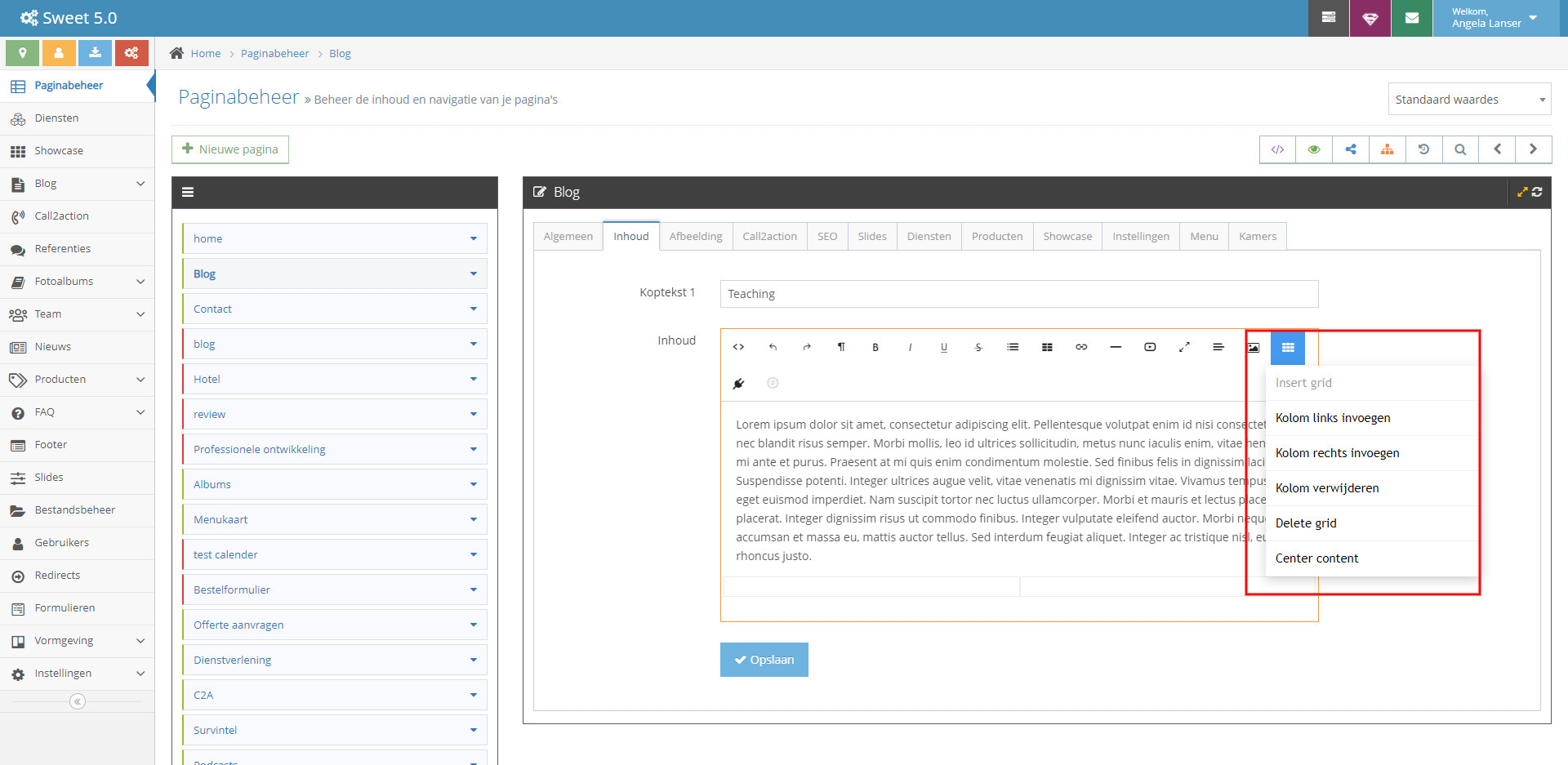
Klik opnieuw op het grid-icoon in de teksteditor om de opties te bekijken (zie afbeelding 6). Je zult zien dat het grid bijna hetzelfde werkt als een tabel. Je hebt alleen niet de optie om rijen toe te voegen. Kies bijvoorbeeld voor kolom links toevoegen om 3 blokken naast elkaar te tonen. Middels de teksteditor-opties ‘bestand invoegen’ of het stekker-icoon kun je zaken zoals afbeeldingen of formulieren toevoegen in jouw grid. Met de optie Center Content kun je content horizontaal centreren in jouw grid. Onder het grid kun je verder met jouw ‘platte’ tekst óf plaats een nieuw grid.

Meer weten?
Op dit moment zijn we de nieuwe functionaliteit nog aan het uitrollen. Het kan daarom zijn dat het grid nog niet beschikbaar is voor jouw website. Ben je enthouasiast en wil je het grid graag nu al uitproberen? Stuur ons dan een mailtje. Dan zorgen wij dat het grid op jouw website actief is. Wil je meer weten over de mogelijkheden van het grid? Tijdvooreensite vertelt het je graag. Borrelen er allemaal vragen bij je op na het lezen van dit blogartikel? Ook dan kun je contact met ons opnemen.
Terug naar overzicht