Hier moet je op letten bij het (her)structureren van jouw website
Bij het opzetten van een nieuwe website is de sitestructuur één van de punten op de checklist van de designer of website eigenaar. Hoe komt de menubalk eruit te zien? Welke categorieën maak ik voor mijn diensten aan? Ook bij de make-over van een bestaande website moet goed worden nagedacht over de sitestructuur. In dit blog duiken we wat dieper in de aandachtspunten van de (her)structurering van een website.
Belangrijke aandachtspunten voor de indeling van jouw website
Om te bepalen hoe jouw nieuwe website eruit komt te zien, is het belangrijk eerst goed na te denken over de indeling. Ons advies is om eerst een overzicht te maken van de gewenste pagina’s. Vervolgens kun je een opzet maken voor het menu. Het kan helpen om deze op papier te tekenen om zo een beter beeld te krijgen van het eindresultaat. Door de indeling duidelijk in kaart te brengen, ga je gestructureerd te werk. Maar waar moet een goede website indeling aan voldoen? Tijdvooreensite helpt je een handje op weg!
Snel navigeren met de menubalk
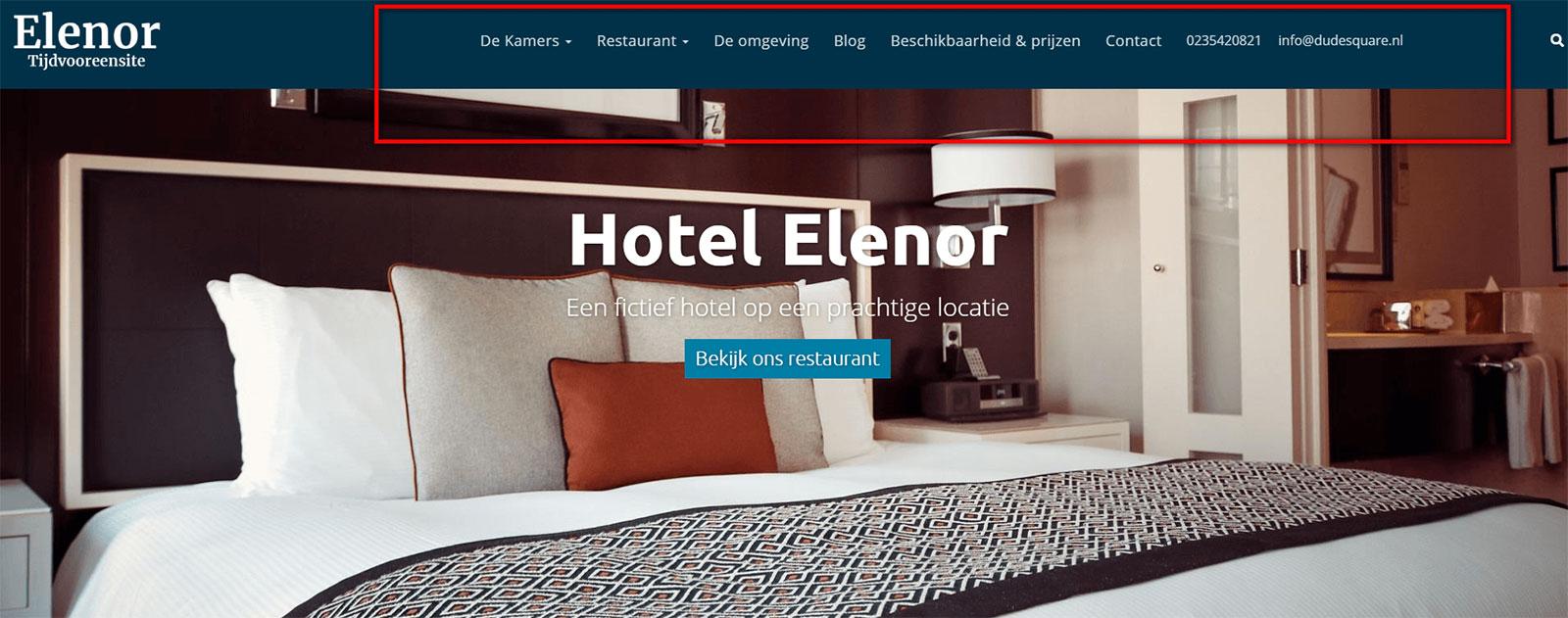
Bezoekers willen zo snel mogelijk de juiste informatie vinden. Het menu moet je daarom zien als een wegwijzer. Een goed website menu maakt het navigeren eenvoudig en biedt als het ware een shortcut naar de belangrijkste onderdelen van jouw website. De vuistregel is zelfs dat men altijd binnen drie klikken de gewilde informatie moet kunnen vinden. Door de menubalk te scannen is in één oogopslag duidelijk wat iemand te bieden heeft. Focus je echt op de belangrijkste zaken en houd maximaal 8 kopjes in het menu aan. Gebruik je er meer, dan wordt de menubalk te lang en vallen de kopjes in het niets weg. Hippe benamingen voor de koppen zijn leuk, maar worden soms niet door iedereen begrepen. We raden daarom aan om je creativiteit hier achterwege te laten en korte, duidelijke menukoppen te gebruiken. De hoofdnavigatie kun je weer uitbreiden met subtabjes. Ook hier geldt: wees hier niet te enthousiast mee en houd het overzichtelijk! In afbeelding 1 hebben we een menubalk gemaakt voor een fictief hotel. Alle belangrijkste zaken zijn benoemd en de koppen zijn erg duidelijk.

Hoe zit het met de indeling van het menu? Het menu is in elk geval niet de plek voor ongebruikelijke volgordes. Dit staat de gebruiksvriendelijkheid alleen maar in de weg. Het is niet voor niets dat ‘contact’ altijd aan de rechterkant in het menu staat. De pagina ‘homepage’ kun je opnemen in de menubalk, maar het hoeft niet omdat bezoekers vaak via het logo direct terug naar de homepage gaan. Fijn, dit scheelt weer ruimte in je menubalk!
De homepage
De homepage van een website kun je zien als de cover van een tijdschrift. Ondanks dat een deel van de bezoekers eerst op een dieper liggende pagina komt via Google, is de homepage een erg belangrijke entree van je website. Het is de uitgelezen plek om bezoekers mee te nemen in je verhaal en te laten zien wat je in huis hebt. Het liefst op een bondige manier. Op de homepage moeten mensen worden verleid om je website verder te onderzoeken.
3 tips voor een ijzersterke homepage:
- Geef een helder overzicht van jouw onderscheidende eigenschappen, ook wel USP’s genoemd. Wat heb jij meer te bieden dan je concurrent? Wat maakt jouw onderneming bijzonder? Bij Tijdvooreensite hebben we bijvoorbeeld de sterkste voordelen van ons website pakket op de homepage gezet.
- Plaats duidelijke call-to-action knoppen. Hiermee spoor je bezoekers aan om een specifieke handeling uit te voeren. Denk hierbij aan een offerte aanvragen of het maken van een reservering.
- Ga voor een goede balans tussen beeld en tekst. Overspoel je bezoekers niet met te veel informatie, maar te weinig tekst volstaat ook niet. Vergeet niet dat het oog ook wat wil. Vooral op de homepage mag je best uitpakken met beeld. Zolang het design maar in evenwicht is.
De footer
De footer is het paginabrede blok dat zich onderaan elke pagina van een website bevindt. Er zijn geen vaste regels voor wat er in een footer hoort te staan. Toch zijn er vaste onderdelen te onderscheiden die vaak worden gebruikt:
- Praktische informatie. Denk hierbij aan openingstijden, contactgegevens, adres en korte omschrijving van het bedrijf. Ook de algemene voorwaarden of het privacy statement kunnen in de footer van je website.
- Links naar dieper liggende pagina’s. Is in de menubalk geen plek voor het blog of vacatures? Dan zie je deze vaak terug in de footer.
- Social media en andere kanalen. Buttons naar social media platformen kunnen in de menubalk, maar ook in de footer. Wil je het aantal nieuwsbriefleden opkrikken? Dan is de footer een gebruikelijke plek voor een aanmeldvakje.
Inspiratie nodig voor de indeling van jouw (Tijdvooreensite) website? Check hier de websites van onze klanten!
Sitestructuur wijzigen? Voorkom kapotte links!
Het kan altijd voorkomen dat je na verloop van tijd de sitestructuur wilt wijzigen. Wellicht wil je een pagina verplaatsen naar een ander subkopje of deze een andere naam geven. Dit heeft gevolgen voor de URL’s van je website. Een URL is het internetadres van pagina op het web, zoals https://www.tijdvooreensite.nl. Bij dergelijke wijzigingen wordt niet automatisch een redirect gemaakt. Met een redirect geef je aan welke pagina is verhuisd en wat de nieuwe URL is. Dit is nodig om te voorkomen dat bezoekers tegen een kapotte, 404-pagina oplopen. De oude URL staat immers nog in Google en mogelijk ook op andere websites. Zorg dus dat je bezoekers die via het oude adres binnenkomen, doorstuurt naar de nieuwe locatie.
In de redirect module in het CMS van Tijdvooreensite kun je handmatig redirects aanmaken. Weten hoe? Check het in de handleiding!
Terug naar overzicht