Werken met de teksteditor
Over de teksteditor
Met de teksteditor kun je de inhoud van een pagina of item aanmaken. De teksteditor is de balk met symbolen bovenin het invoerveld Inhoud. De teksteditor kom je in veel modules tegen, zoals in: Pagina's, Diensten, Blogitems, Teampersonen, FAQ-vragen en Slides.
Hoe kom ik er?
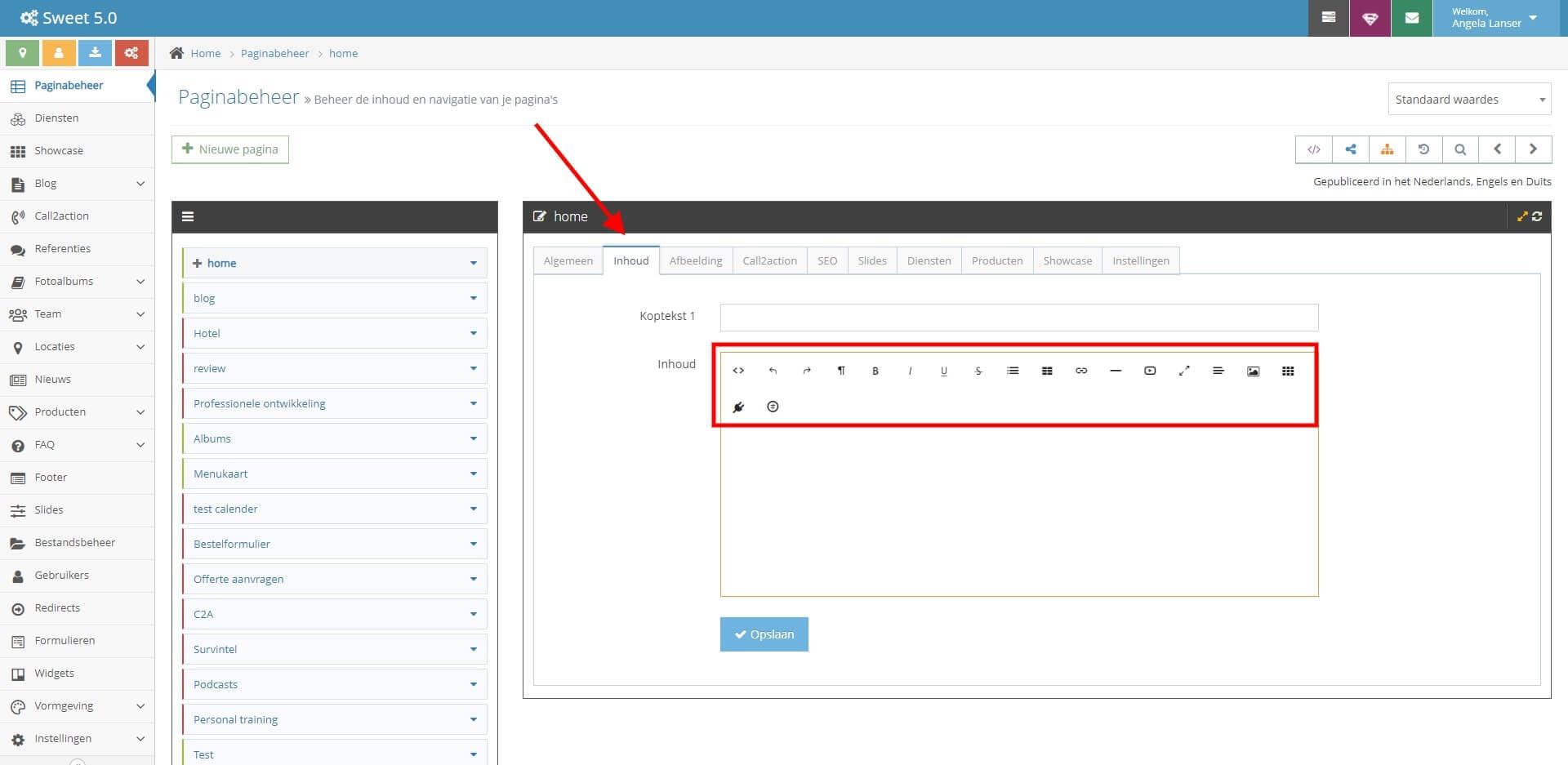
> De teksteditor vind je in elk veld waar je tekst kunt invoeren en opmaken die zichtbaar is op de website. Zoals het tabblad Inhoud van een pagina:

Goed om te weten
Bij het vullen van een pagina is het van belang regelmatig tussentijds op te slaan. Voor een live preview (hoe ziet je pagina er in de website uit?) kun je gebruik maken van het vergrootglas in het rijtje actieknoppen rechtsboven.
> Lees meer over knoppen en buttons in: Algemene uitleg over het CMS
Verklaring van de teksteditor-symbolen
<> HTML
Toont de ingevoerde inhoud in HTML-taal. HTML is de opmaaktaal die in coderingen weergeeft hoe de inhoud van de webpagina eruit moet zien. Klik opnieuw om te deactiveren.
Let op: alleen voor geavanceerde gebruikers en programmeurs.
Stap terug
Maakt de laatste wijziging ongedaan.
Stap vooruit
Activeert de laatste wijziging opnieuw.
Format
Toont de verschillende opmaakformats voor verschillende teksttypen:
- Normale tekst: de standaardtekst van een paragraaf
- Citaat: cursief gedrukte tekst voor een citaat of inleiding
- Code: onopgemaakte tekst om code weer te geven
- Koptekst 1 t/m 6: Titels, in hiërarchische volgorde
Let op: Koptekst 1 gebruik je niet, deze wordt al ingenomen door de Titel van de pagina. Een pagina kan namelijk slechts één H1 bevatten. De overige koppen kun je vaker gebruiken, maar probeer daarbij wel een logische volgorde aan te houden. Dus H2 voor bijvoorbeeld de paragraaftitel, H3 voor een subparagraaftitel.
B Vet
Zet geselecteerde tekst vet (bold)
Italic
Zet geselecteerde tekst cursief
Onderstreept
Onderstreept geselecteerde tekst
Doorstreept
Streept geselecteerde tekst door
Lijsten
Maakt opsommingen. Opties:
- Ongeordende lijst: middels vaste symbolen, meestal bullets
- Geordende lijst: opsomming middels nummering
Let op: de opmaak van de opsomming wordt bepaald door je template.
Tabel
Selecteer Tabel Invoegen en kies daarna één van de andere opties om rijen of kolommen toe te voegen of te verwijderen
Link
Voegt een hyperlink in. Een pop-up venster verschijnt. Vul hier in:
- Kies een bestaande link --: Selecteer een pagina wanneer de link naar een interne pagina binnen de website verwijst
- URL: plak hier de URL van de (externe) pagina waarnaartoe de link moet verwijzen
- Tekst: dit is de zichtbare tekst van de link
- Titel: geef de link een titel mee. Deze titel is (in bepaalde browsers) zichtbaar wanneer je met de muis over de tekst beweegt.
- Layout: maak direct een primaire of secundaire button van jouw link.
- Open link in nieuw tabblad: vink aan wanneer de gelinkte pagina in een nieuw tabblad moet openen. Wanneer deze optie niet is geselecteerd opent de pagina in hetzelfde tabblad.
- Streep
Voegt een horizontale lijn in over de gehele breedte van het tekstblok
Video
Voegt een videobestand in. Voer de de Video Embed Code in of rechtstreeks de sharelink van Youtube of Vimeo

Fullscreen
Opent het invoerveld over de volle breedte van je scherm. Klik opnieuw om te deactiveren.
Uitlijnen Lijnt de geselecteerde tekst uit. Opties:
- links uitlijnen
- centreren
- rechts uitlijnen
- align justify (uitvullen)
Bestand invoegen
Voegt een afbeelding inline (in de tekst) in óf voegt de link naar een document in de tekst in. Vervolgens opent het venster Bestandsbeheer. Hier kun je een afbeelding of ander bestand uit je bestandenmap selecteren of uploaden en selecteren. Wanneer je een bestand hebt aangevinkt verschijnt deze in je invoerveld. Klik vervolgens op het document om het pop-up venster Bewerken te openen. Hier kun je de titel, opmaak en eventuele link aanmaken. Het is tevens bij Link mogelijk om een inzoom-functie te plaatsen. Type hier de tekst '#popup' en sla de wijziging op. Bij een klik op de desbetreffende afbeelding verschijnt een pop-up venster waar de afbeelding extra goed te zien is.
Let op: hiermee voeg je een afbeelding rechtstreeks in de tekst in. Wanneer je een afbeelding op een vaste positie wilt plaatsen gebruik je het tabblad Afbeelding in je paginabeheer.
> Lees meer over Afbeeldingen invoegen op een vaste positie
Link naar PDF of ander document maken
Klik op de optie Bestand invoegen om een link naar een PDF inline (in de tekst) in te voegen. Vervolgens opent het venster Bestandsbeheer. Hier kun je het gewenste PDF-bestand selecteren. Wanneer je een bestand hebt aangevinkt verschijnt deze in je invoerveld. Klik vervolgens op de link om de titel en opmaak te wijzigen. Je kunt bijvoorbeeld een button maken om naar jouw PDF te linken.
Grid toevoegen
Middels het grid kun je lay-outs creeren in je pagina die anders niet mogelijk zijn. Denk aan twee tekstblokken naast elkaar of een indeling zoals tekst-afbeelding-teskt (3 blokken naast elkaar). Het grid kun je vullen met elk type content, waaronder afbeeldingen, tekst, fotoalbums, Google Maps kaartjes en formulieren. Je kunt zoveel grids toevoegen aan een pagina als je zelf wilt.
> Lees dit artikel voor inspiratie en meer uitleg over het grid
Invoegen
Voegt op deze plaats een item in, zoals een formulier, een Google kaartje, social media buttons of een fotoalbum.
Let op: veel items kun je ook op een andere manier in je pagina toevoegen. Er zijn nog twee mogelijkheden:
- Standaard op elke pagina, op een vaste positie (afhankelijk van je template bijvoorbeeld in de linkerkolom van een pagina). Deze zogenaamde widgets vertonen alleen de meest recente items uit een module, waarbij je zelf aangeeft hoeveel items. Widgets beheer je in de module Vormgeving > Widgets.
- Onderaan de betreffende pagina waarin je werkt. Dit doe je via het tabblad Instellingen van je pagina. Alle items uit een module worden vertoond, zoals een compleet fotoalbum of alle blogartikelen.