Showcase
Over Showcase
Met een showcase kun je op een aantrekkelijke wijze een overzicht tonen van logo’s op jouw website. Ideaal voor het tonen van logo’s van bedrijven waar je mee samenwerkt bijvoorbeeld. Een showcase maak je eerst aan in de desbetreffende module, daarna zet je de showcase aan via Paginabeheer.
Hoe kom ik er?
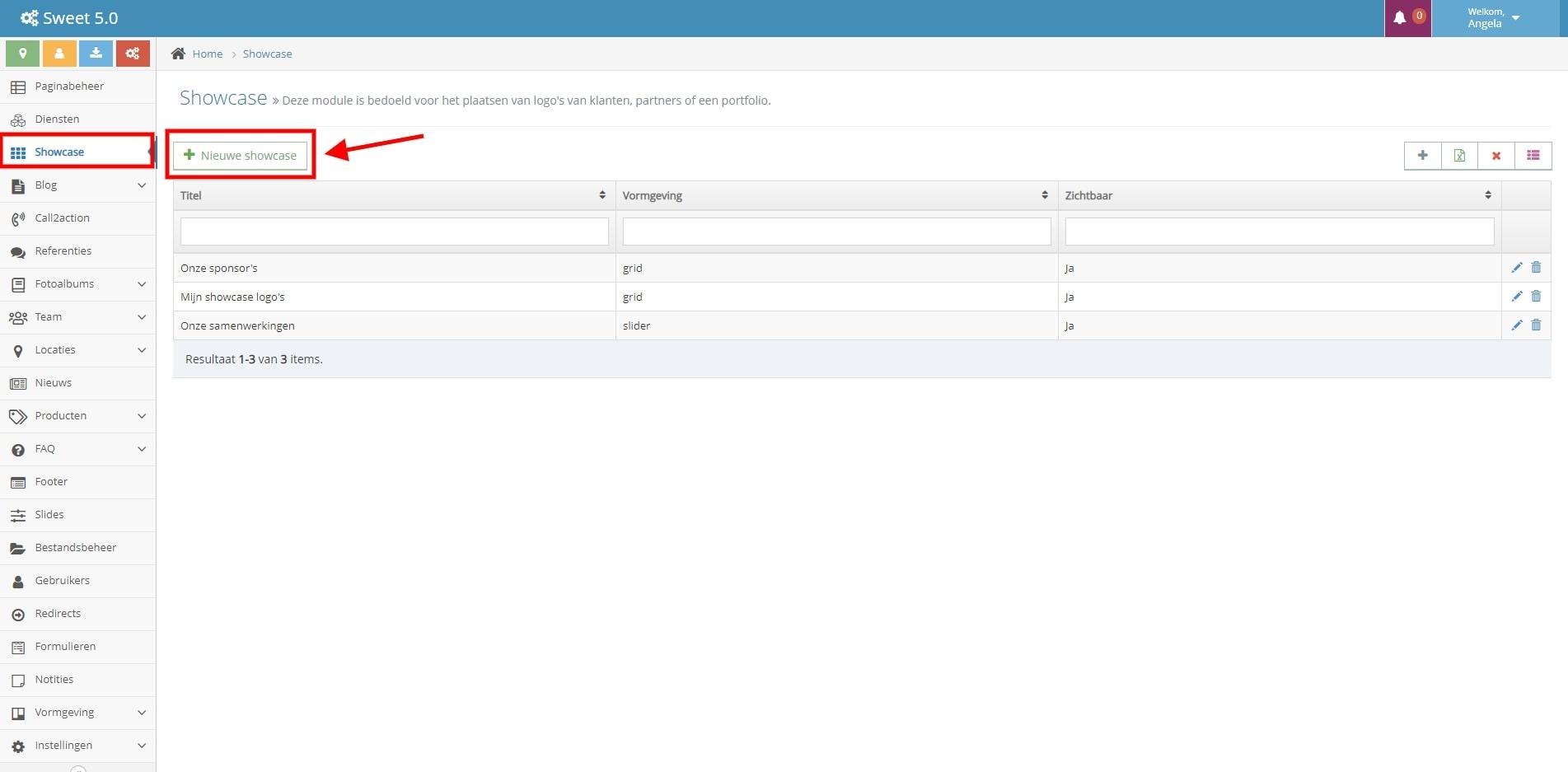
> Ga naar de module Showcase
> Kies + Nieuwe showcase

Een showcase aanmaken
In de module Showcase kies je voor + Nieuwe showcase. Je komt nu in een blok met twee tabbladen. Velden met een * zijn verplicht:
Algemeen
Titel* Vul hier de naam van de showcase in. Deze titel verschijnt boven de logo’s op je website.
Zichtbaar Schuif de balk naar ja
Vormgeving Kies voor een grid of slider
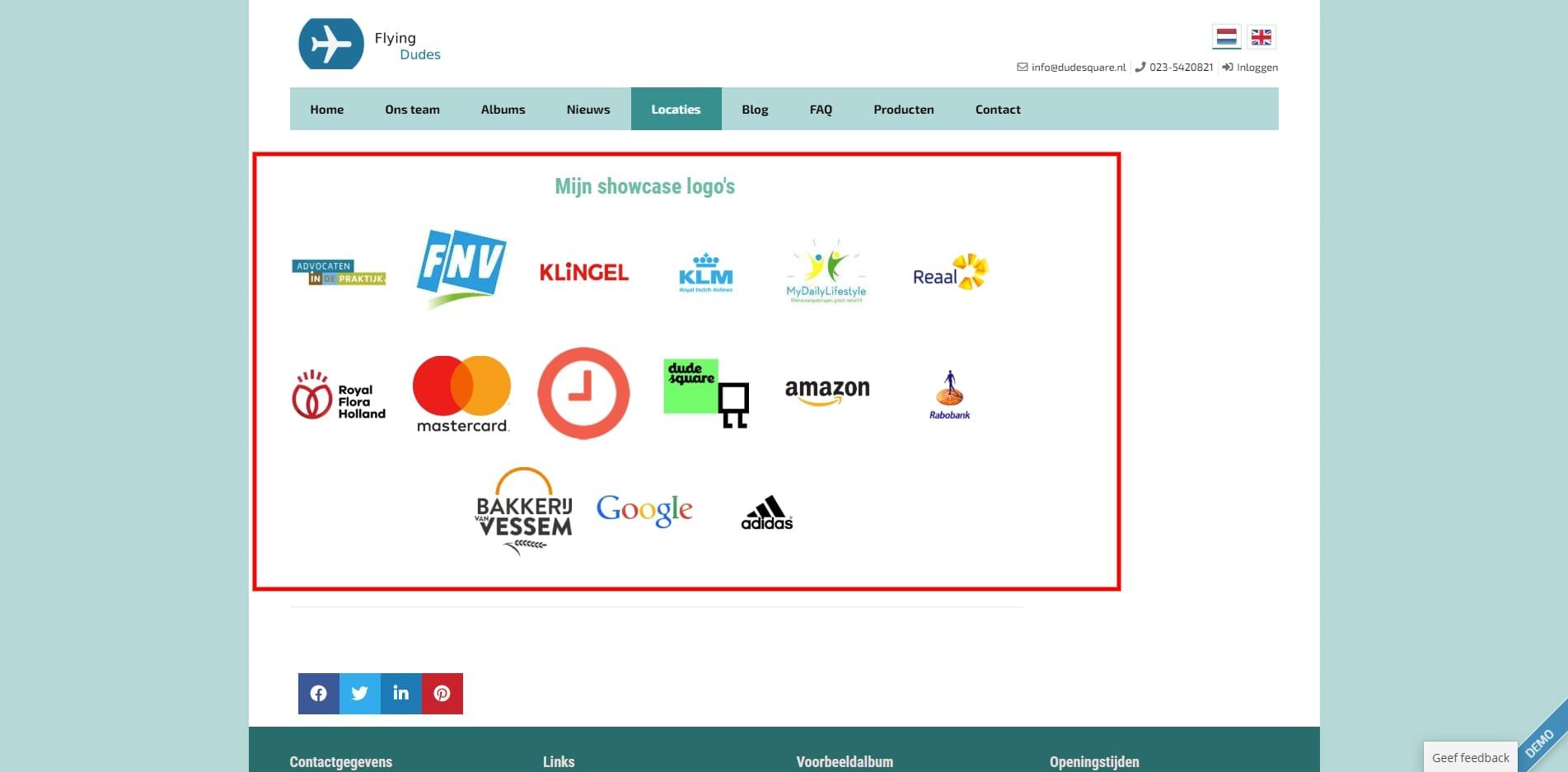
Een grid vormgeving ziet er als volgt uit:

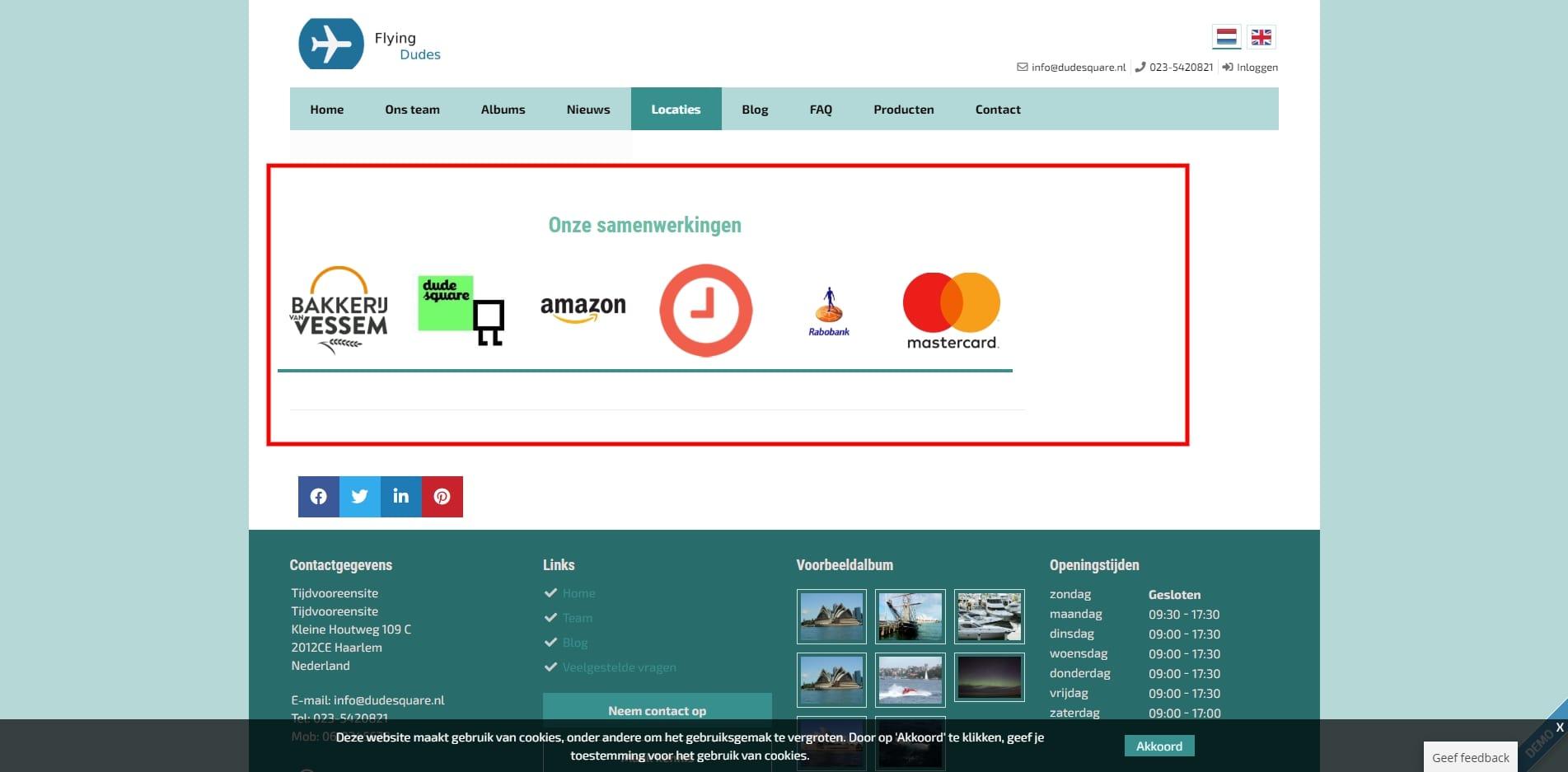
Een slider vormgeving ziet er als volgt uit:

Klaar? Klik nu op Opslaan
Intro
Voer een omschrijving in van de logo's die je presenteert. Vertel bijvoorbeeld iets over de samenwerkingen.
Afbeeldingen
Klik op + Bestanden uploaden en kies de logo’s die je op jouw website wilt tonen. De bestandstype van het logo mag PNG of JPG zijn. De afmetingen van de logo’s worden automatisch op elkaar afgestemd. Het maakt dus in principe niet uit wat voor afmeting een logo heeft. Toch raden we een afmeting aan van circa 200 pixels breed.
Door op het oogje van een logo te klikken, kun je eventueel de alt/titel van het logo wijzigen. Het is hier ook mogelijk om een URL aan het logo toe te voegen.
Showcase toevoegen aan een pagina
Nadat de showcase is gemaakt, moet je deze nog activeren op de gewenste pagina. Dit doe je als volgt:
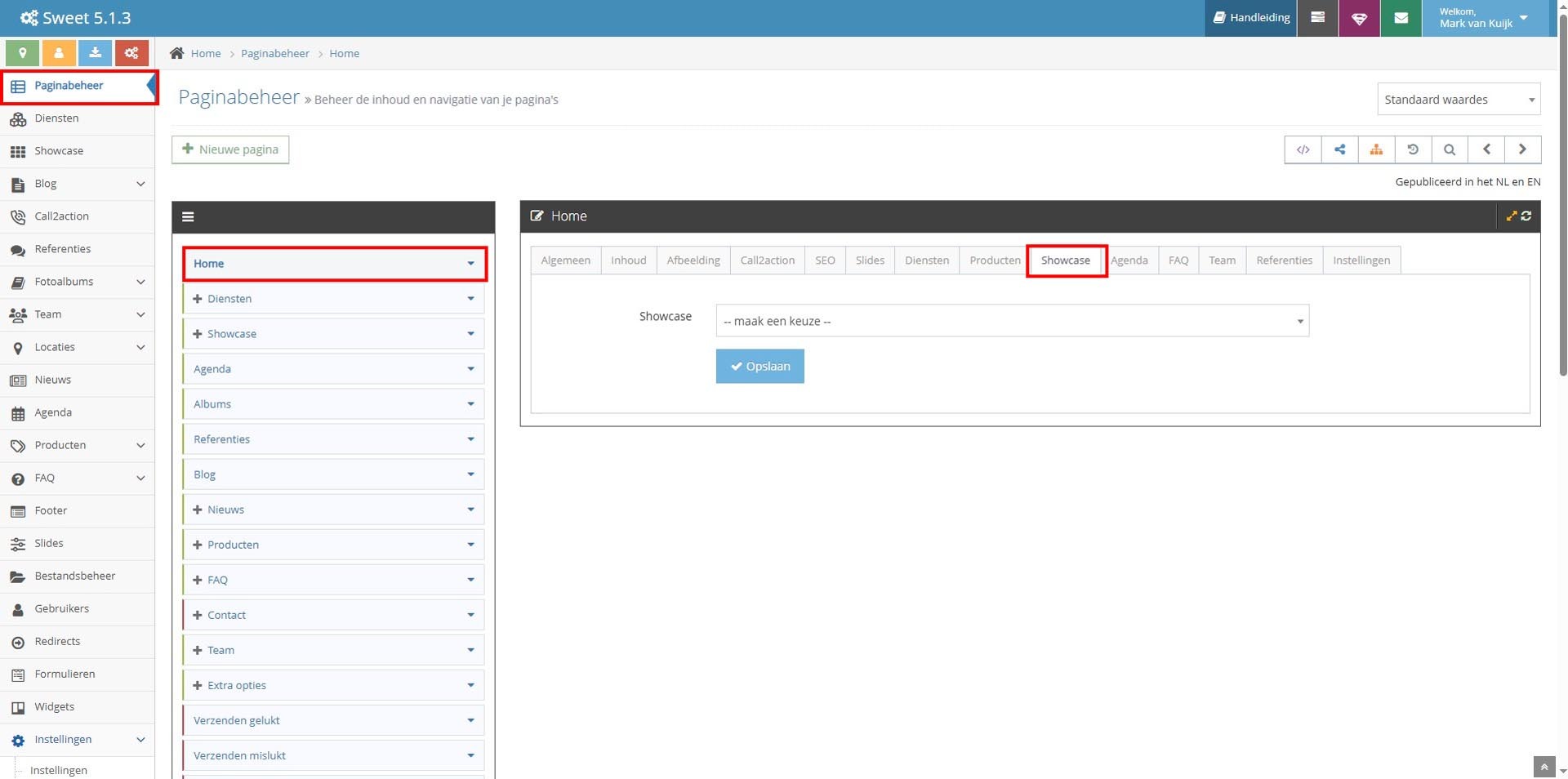
> Ga naar de module Paginabeheer
> Selecteer de pagina waar je de showcase wilt tonen
> Ga naar het tabblad Showcase
> Selecteer via het dropdownmenu de naam van de gewenste showcase
> Klik op Opslaan

De showcase staat nu op de gewenste pagina van je website. Goed om te weten: de showcase komt altijd onderaan de pagina te staan. Dit geldt zowel voor een grid vormgeving als de slider vormgeving.
