Floating WhatsApp-button toevoegen
Wil je jouw bezoekers de mogelijkheid geven om op een laagdrempelige manier contact op te nemen? Voeg dan een Floating WhatsApp-button toe aan jouw website. De welbekende groene WhatsApp-knop komt dan sticky onderaan in beeld.
WhatsApp-nummer toevoegen
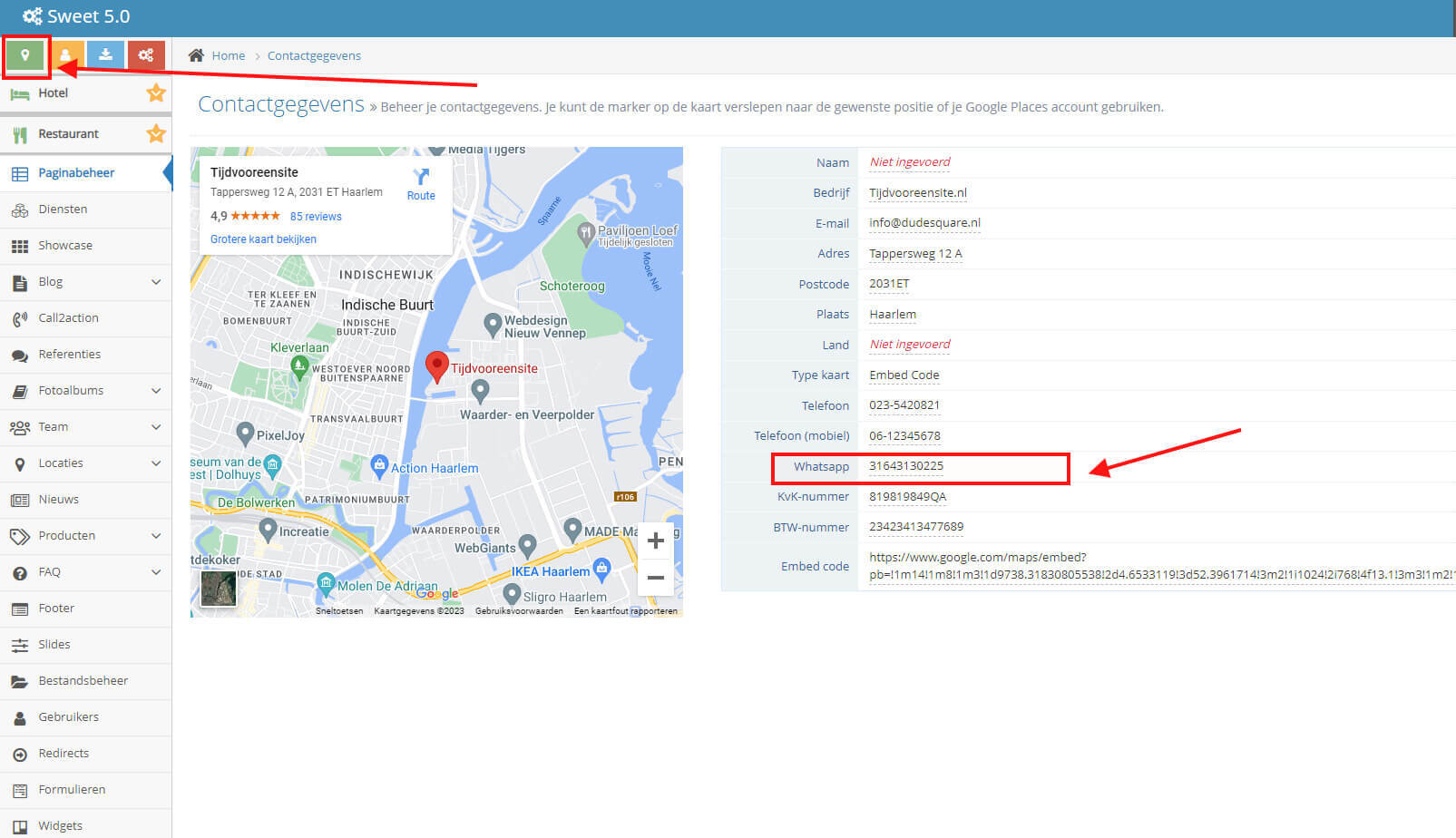
Voordat je de knop kunt inschakelen, dien je eerst een WhatsApp-nummer toe te voegen. Ga hiervoor naar Contactgegevens (het groene icoontje bovenin) in Sweet en vul het telefoonnummer in bij Whatsapp waarop jij wilt dat men jou kan bereiken.

WhatsApp-knop toevoegen aan je website
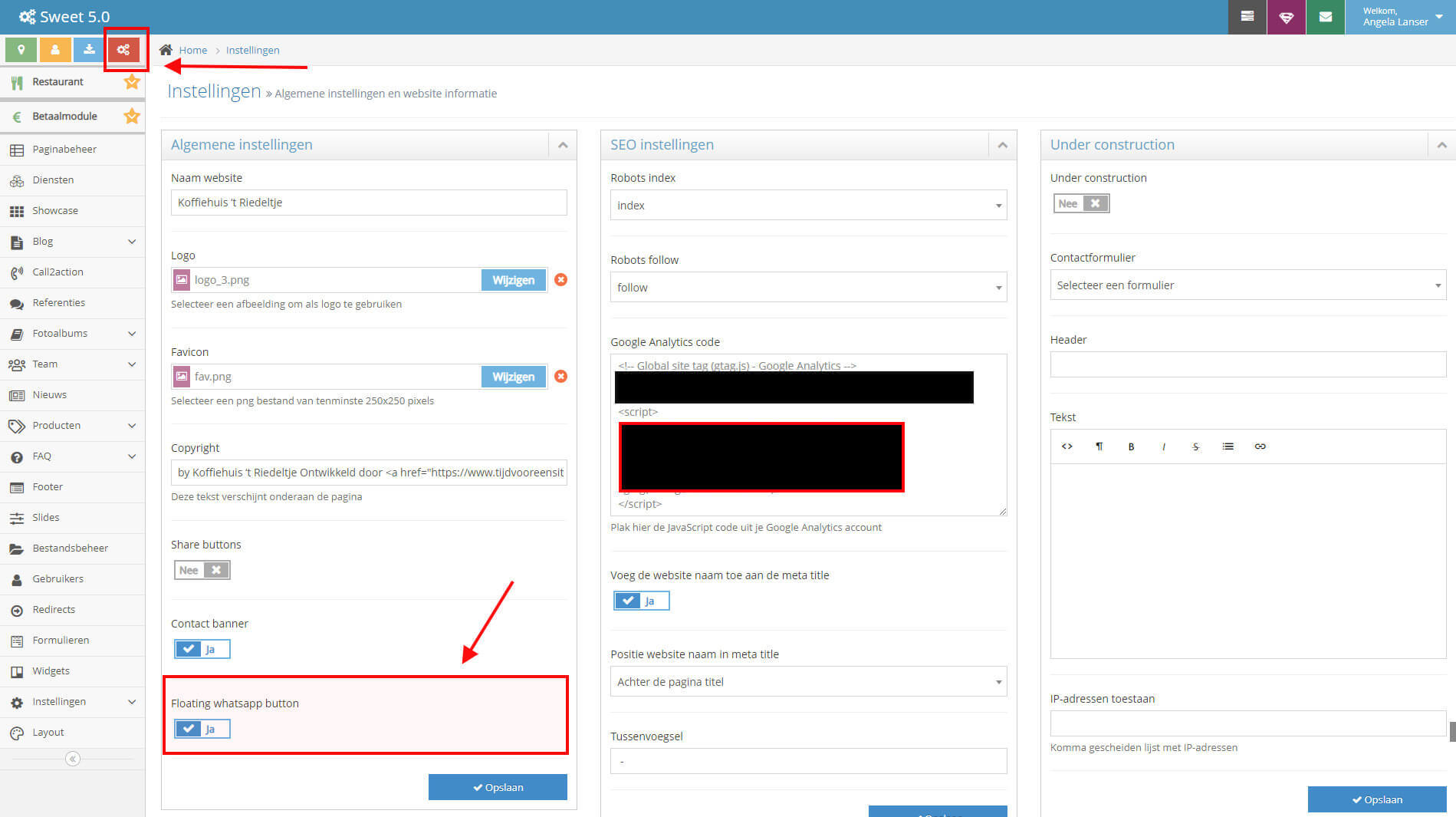
> Ga naar Instellingen in het CMS. Schakel nu simpelweg de optie Floating whatsapp button in en klik op Opslaan.

Nu is de Floating WhatsApp-button met succes toegevoegd aan jouw website. De knop zal op elke pagina te zien zijn. Hieronder zie je een voorbeeld van de Floating WhatsApp-button.